Descubre cómo el atomic design te puede ayudar a crear interfaces intuitivas y eficientes.
Atomic design es una metodología propuesta por Brad Frost que se centra en descomponer las interfaces en componentes más pequeños y manejables, como átomos, moléculas y organismos, para luego ser combinados de manera inteligente y escalable. El objetivo principal del diseño atómico es crear sistemas de diseño coherentes y escalables que puedan adaptarse y evolucionar con el tiempo.
¿Cuál es el origen del atomic design?
Cuando nos enfrentamos a algo complejo, a menudo comenzamos por diseccionar el problema en las partes más pequeñas posibles para luego unirlas y formar un todo. Esto es lo que pasaba por la mente del diseñador web Brad Frost cuando comenzó a pensar en cómo podrían construirse sistemas de diseño de manera más metódica.
A Brad le preocupaba que los sistemas de diseño, que se centran en aspectos estéticos como el color, la tipografía y la textura, fueran demasiado subjetivos. Dado que todos los involucrados en un proyecto de diseño tienen su propia perspectiva única, estas estéticas subjetivas dificultaban que todos estuvieran de acuerdo en la solución “correcta”. Quería una mejor manera de mostrar a los clientes y miembros del equipo los pasos que conducen a un diseño terminado.

Imagen de Freepik
Así que Frost creó una metodología inspirada en los principios de la química, específicamente en que toda materia en su núcleo está compuesta por átomos. Probó su teoría desglosando interfaces enteras en bloques de construcción fundamentales, luego uniendo los bloques para formar algo funcional y reconocible.
Frost dice que este enfoque de diseño atómico permite a cualquiera construir sistemas de diseño que “promueven la consistencia y la escalabilidad al mismo tiempo que muestran las cosas en su contexto final”. Como antítesis de los sistemas de diseño heredados, Frost argumentó que su teoría construía sistemas casi automáticamente, en lugar de “seleccionar patrones después del hecho”.
Atomic design, que comenzó como un artículo de blog y luego se expandió en un libro, dirigió a diseñadores y desarrolladores a “construir sistemas, no páginas”, comenzando con los elementos más pequeños posibles y combinándolos inteligentemente hasta alcanzar una composición agradable.
Elementos de un diseño atómico
Átomos

En el diseño atómico, los átomos son los elementos más básicos y fundamentales de un diseño. Estos pueden incluir etiquetas HTML como formularios, entradas o botones. También pueden abarcar elementos más abstractos, como paletas de colores, fuentes e incluso aspectos invisibles de una interfaz, como animaciones.
Moléculas

Las moléculas son grupos de átomos que se unen para formar unidades más complejas y funcionales. Por ejemplo, un formulario que consta de una etiqueta, una entrada y un botón representa una molécula. Estas moléculas pueden tener propiedades y funcionalidades propias, lo que las convierte en los componentes básicos de nuestros sistemas de diseño.
Organismos

Los organismos son conjuntos de moléculas y/o átomos que se combinan para formar secciones más complejas y distintas de una interfaz. Representan partes reconocibles y funcionales de un diseño, como un encabezado de página, una barra lateral o un pie de página. Los organismos son fundamentales para la construcción de interfaces coherentes y escalables.
Plantillas

En la metodología de atomic design, las plantillas consisten principalmente en grupos de organismos organizados para formar páginas completas. Estas plantillas proporcionan una estructura y disposición inicial para el contenido de una página, estableciendo la base para la experiencia del usuario final.
Páginas

Las páginas son instancias específicas de plantillas donde el contenido real reemplaza al contenido de marcador de posición. Aquí es donde se prueba la efectividad del sistema de diseño, ya que permite visualizar todos los elementos en su contexto final. Las páginas representan el nivel más alto de fidelidad en la metodología de diseño atómico y son el resultado tangible del proceso de diseño.
Preguntas frecuentes sobre el atomic design
¿Atomic design o Design System? ¿Cuál es la diferencia?
El atomic design y el Design System son dos enfoques diferentes para la creación y gestión de sistemas de diseño, cada uno con sus propias características y objetivos.
Un Design System, o sistema de diseño, es un conjunto de componentes, pautas y reglas que se utilizan para diseñar y desarrollar productos digitales de manera consistente y eficiente. Un Design System puede incluir elementos como paletas de colores, tipografías, iconos, componentes de interfaz de usuario, pautas de diseño y documentación.

Imagen de Balázs Kétyi
El objetivo principal de un Design System es proporcionar una base sólida y coherente a los diseñadores UX para la creación de productos digitales, lo que permite una experiencia de usuario consistente y una mayor eficiencia en el desarrollo.
El diseño atómico se centra en la estructura y organización de los componentes de diseño, un Design System es un conjunto más amplio de elementos y reglas que se utilizan para crear productos digitales de manera consistente y eficiente. Ambos enfoques tienen sus propias ventajas y desventajas, y la elección entre ellos dependerá de las necesidades y objetivos específicos de cada proyecto.
¿Atomic design o Material Design? ¿Cuál es mejor?
El atomic design y el Material Design son dos enfoques diferentes para el diseño de interfaces de usuario (UI) y experiencia de usuario (UX), cada uno con sus propias características y objetivos.
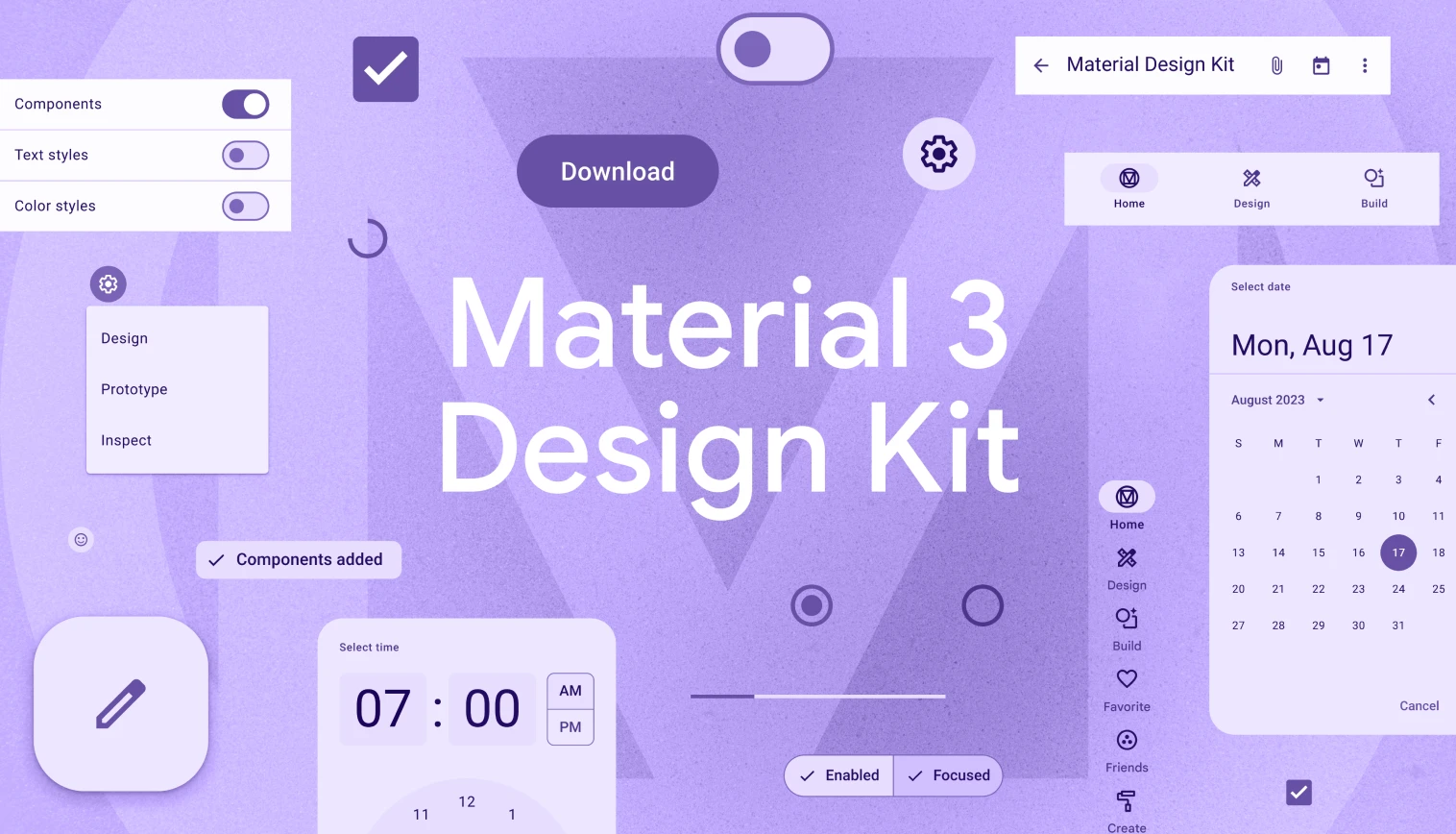
Material Design es una guía de diseño específica creada por Google, con énfasis en la estética, la animación y la experiencia del usuario. Material Design se basa en el concepto de “material” y utiliza sombras, profundidad y movimiento para crear una experiencia de usuario más realista y táctil. El objetivo principal de Material Design es proporcionar una experiencia de usuario consistente y atractiva en todas las plataformas y dispositivos.

Mientras que el diseño atómico se centra en la estructura y organización de los componentes de diseño, Material Design se centra en la estética y la experiencia del usuario. Ambos enfoques tienen sus propias ventajas y desventajas, y la elección entre ellos dependerá de las necesidades y objetivos específicos de cada proyecto.
¿Es el atomic design realmente útil?
El diseño atómico ha demostrado ser una metodología efectiva para la creación de sistemas de diseño coherentes y escalables. Al comenzar desde los elementos más básicos y construir gradualmente hasta las páginas completas, los diseñadores y desarrolladores pueden tener un enfoque más estructurado y sistemático para sus proyectos.
Sin embargo, como con cualquier metodología, su utilidad puede variar según el contexto y las necesidades específicas del proyecto.
Beneficios del atomic design
- Consistencia: Al descomponer las interfaces en componentes atómicos, se logra una mayor coherencia en todo el sistema de diseño. Esto significa que los elementos visuales y funcionales se mantienen uniformes en todas las páginas y características del producto.
- Escalabilidad: Los átomos, moléculas y organismos se pueden reutilizar y combinar fácilmente para crear nuevas páginas o características. Esto facilita la expansión y la evolución del sistema de diseño a medida que el producto crece y se desarrolla.
- Comunicación efectiva: El diseño atómico proporciona un lenguaje común para discutir y construir interfaces, lo que facilita la colaboración entre equipos. Los diseñadores y desarrolladores pueden hablar el mismo idioma y entender claramente cómo se construyen y funcionan las diferentes partes del sistema.
- Enfoque modular: El diseño atómico permite iterar y mejorar partes específicas sin afectar todo el sistema. Esto significa que los equipos pueden trabajar de manera más eficiente y centrarse en áreas específicas que necesitan atención.
Desventajas del atomic design
- Complejidad inicial: Desglosar las interfaces en componentes más pequeños puede requerir más tiempo y esfuerzo al principio. Los equipos pueden necesitar tiempo para familiarizarse con la metodología y aprender a aplicarla de manera efectiva.
- Curva de aprendizaje: El diseño atómico requiere que los equipos comprendan y adopten la metodología. Esto puede llevar tiempo y esfuerzo, especialmente si los miembros del equipo están acostumbrados a trabajar de manera diferente.
- Posible rigidez: Algunos proyectos pueden no encajar perfectamente en la estructura atómica. Esto puede ser especialmente cierto para proyectos más complejos o innovadores que requieren un enfoque más flexible y adaptable.
¿Debo usar atomic design en mi proyecto?
Si valoras la consistencia, escalabilidad y comunicación efectiva en tu sistema de diseño, considera usar diseño atómico. Evalúa la complejidad de tu proyecto y si la estructura atómica se adapta a tus necesidades. Si tu proyecto implica la construcción de interfaces digitales, especialmente si deseas mantener la coherencia y la escalabilidad, el atomic design podría ser una excelente opción. Sin embargo, evalúa si la inversión inicial vale la pena según el alcance y los objetivos del proyecto.
En general, el atomic design proporciona una base sólida para la colaboración y la estandarización en el diseño UX, lo que lo convierte en una herramienta valiosa para la comunidad de diseño. En resumen, el diseño atómico puede ser una herramienta valiosa para diseñadores y desarrolladores que buscan una forma estructurada y escalable de construir sistemas de diseño. Sin embargo, es importante considerar las ventajas y desventajas de esta metodología y evaluar si se adapta a las necesidades específicas de tu proyecto.