
Figma
Descubre los principales detalles sobre la herramienta de diseño de UX mas utilizada.
Una herramienta de diseño en la nube
¿Qué es Figma? Figma es una herramienta de diseño en la nube, comparable a Sketch, pero con características distintivas que la destacan en la colaboración en equipo. Descubre cómo Figma agiliza el proceso de diseño y supera a otros programas, facilitando la eficacia de diseñadores y equipos.

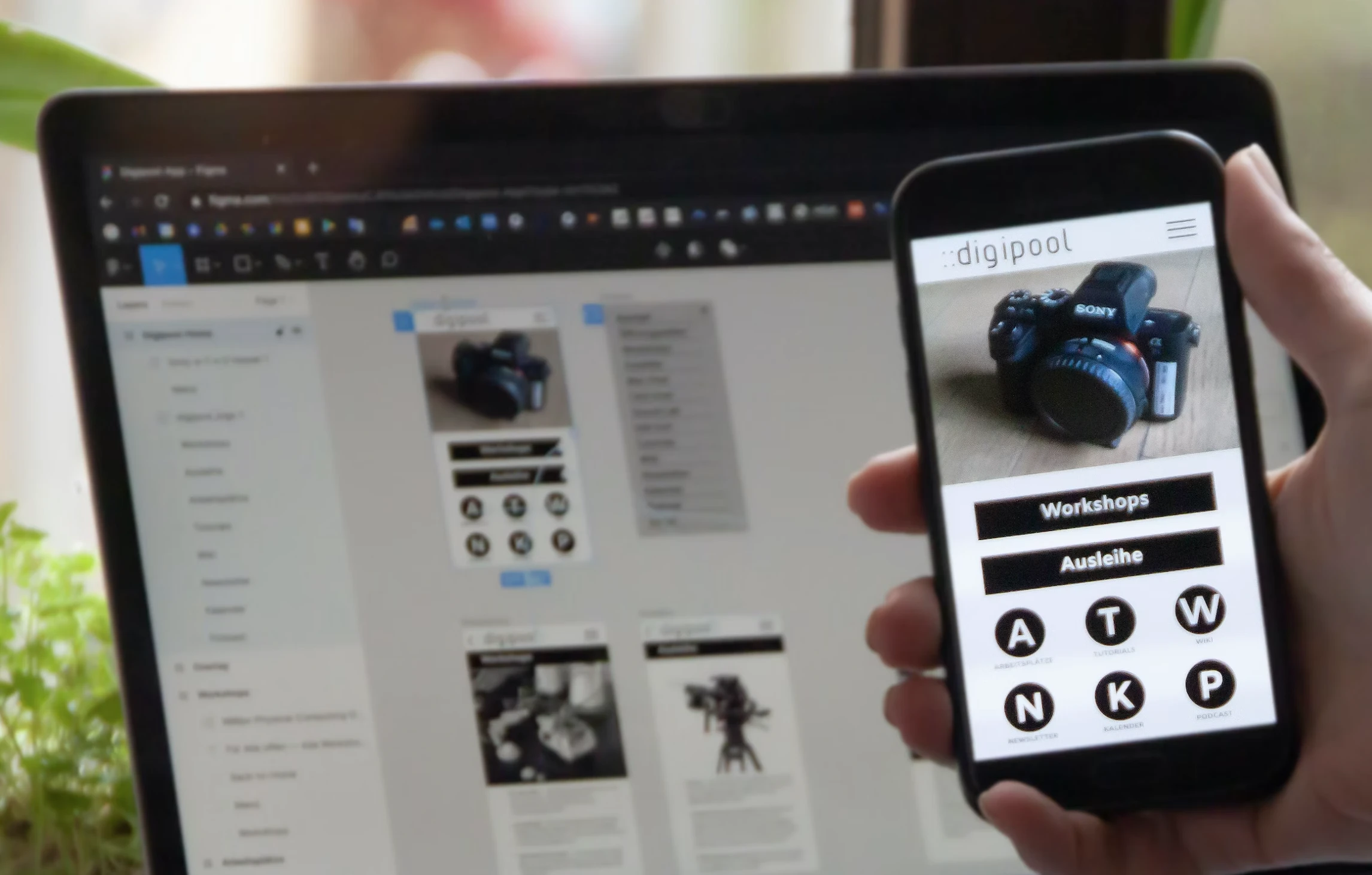
Imagen de Olaf Val
Figma es compatible con cualquier sistema operativo que admita un navegador web: Mac, PC con Windows, Linux e incluso Chromebooks. Esta singularidad facilita la colaboración en equipos con distintos sistemas operativos, permitiendo a todos compartir, abrir y editar archivos Figma.
En entornos profesionales, donde los diseñadores usan Mac y los desarrolladores Windows, Figma actúa como unificador. En Figma, no es necesario un intermediario para que el trabajo de diseño sea accesible para todos.
Colaborar nunca había sido tan fácil
Como Figma está basado en navegador, los equipos pueden colaborar como lo harían en Google Docs. Las personas que ven y editan un archivo se muestran en la parte superior de la aplicación como avatares circulares. Cada persona también tiene un cursor con nombre, por lo que es fácil rastrear quién está haciendo qué. Al hacer clic en el avatar de otra persona, se amplía lo que está viendo en ese momento.
Con Figma, un líder de diseño puede verificar lo que el equipo está diseñando en tiempo real simplemente abriendo un archivo compartido. Si un diseñador de alguna manera malinterpreta el resumen o la historia del usuario, esta característica permite que el líder de diseño intervenga, corrija el rumbo y ahorre innumerables horas que de otro modo se habrían desperdiciado. (En comparación, los equipos que utilizan Sketch no tienen una forma inmediata de saber si los diseñadores se están descarriando).

"Nuestra función es imaginar productos que no existen y guiarlos hacia la vida".
Christopher Stringer, ex diseñador de Apple
Perfecto para dar feedback

Cuando se generan comentarios en la aplicación para los modos de diseño y creación de prototipos, el hilo de comentarios se sincroniza en Slack y/o correo electrónico. No es necesario subir archivos PNG ni realizar actualizaciones constantes para recibir feedback del equipo, como suele ocurrir con herramientas de terceros como InVision o Marvel.
Durante las revisiones de diseño, los diseñadores del equipo pueden debatir su trabajo, registrar comentarios y marcar problemas como resueltos, todo directamente en Figma. Esta capacidad de comentar en tiempo real no es viable con Sketch, que requiere cargar archivos en un servicio en la nube para obtener feedback del equipo.
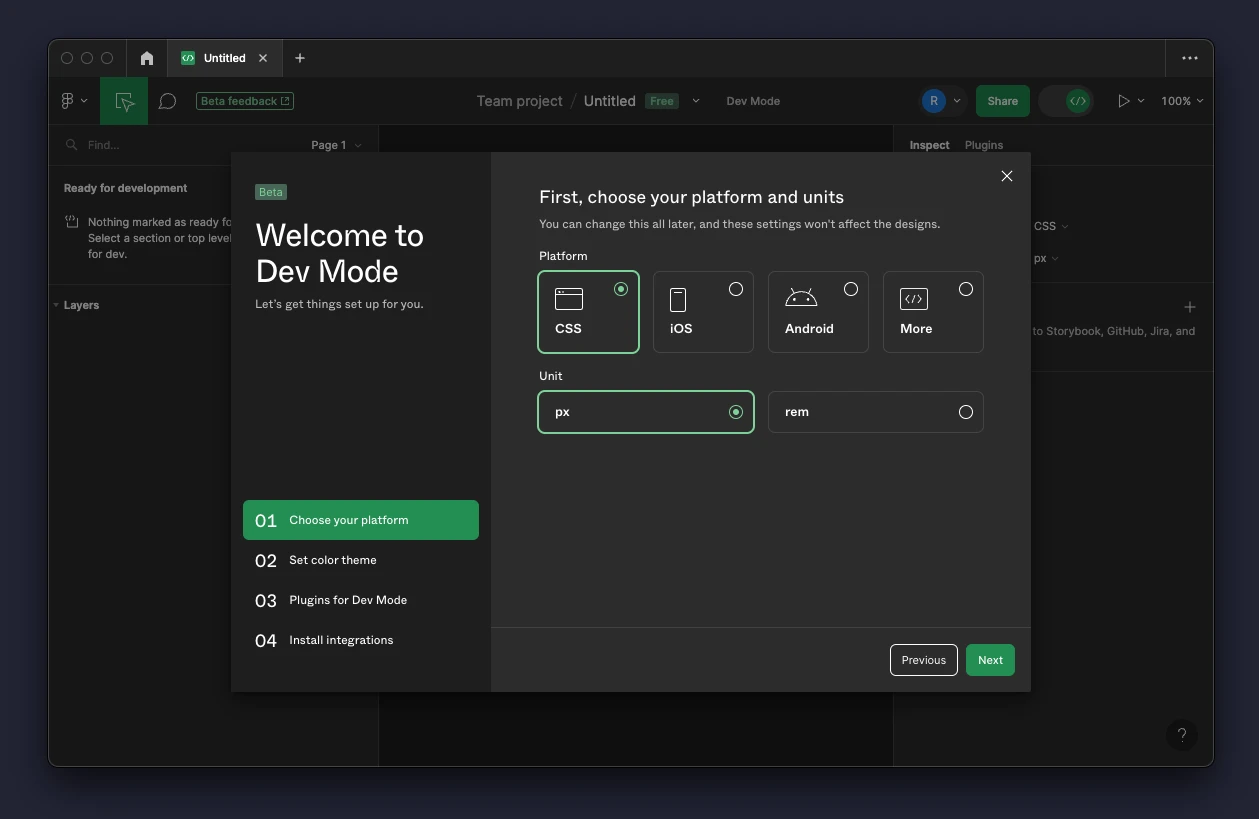
De prototipo a estilo CSS en un click

Figma muestra fragmentos de código en cualquier marco u objeto seleccionado en formatos CSS, iOS o Android para que los desarrolladores los utilicen al revisar un archivo de diseño. Cualquier desarrollador puede inspeccionar los componentes del diseño en cualquier archivo que pueda ver. No es necesario utilizar una herramienta de terceros para obtener la información. Aun así, Figma tiene una integración total con Zeplin si los equipos quieren hacer más simples las mediciones y visualizaciones en CSS.
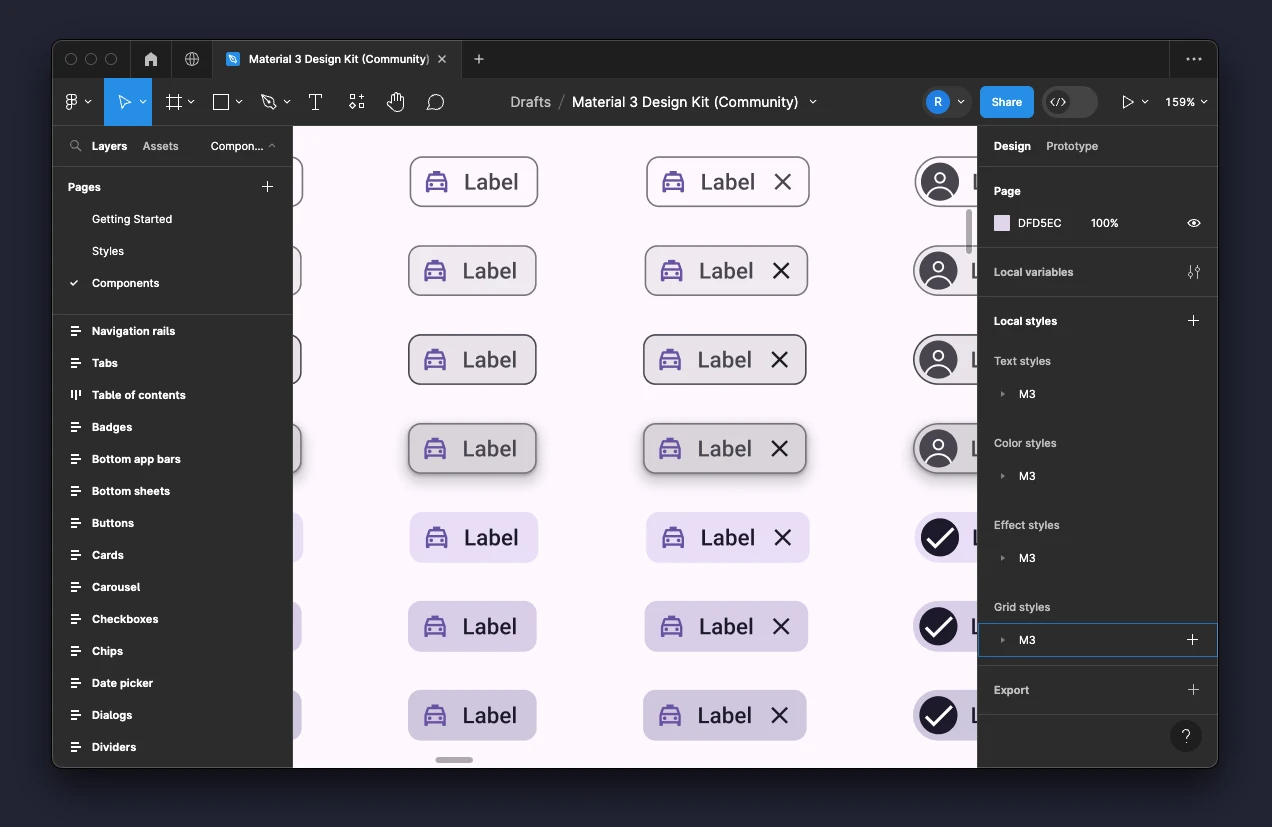
Ideal para sistemas de diseño

Al crear una biblioteca de equipo en Figma, cualquier persona con acceso al proyecto puede emplear instancias de los componentes en sus diseños, garantizando así que trabajan con las versiones más recientes. El enfoque de Figma para las bibliotecas de componentes es sencillo y fácil de gestionar. Los diseñadores pueden crear archivos repletos de componentes o utilizar componentes en la página para estructurar una biblioteca de patrones. En Figma, cada marco en una página se transforma en una sección organizativa en la biblioteca del equipo, eliminando la necesidad de establecer jerarquías complejas.
¡Escoge tu herramienta de diseño UX!
Elegir el software de diseño adecuado para tu profesión como diseñador UX es crucial para tu eficiencia, creatividad y calidad de trabajo. En Uxtopic te contamos todo lo que necesitas saber sobre las tres herramientas principales de wireframing, diseño de interfaces y prototipado.

Sketch
Una aplicación de diseño exclusiva para macOS, disponible mediante una suscripción mensual asequible. Es una herramienta basada en vectores especializada en el diseño de interfaces de usuario (UI) y experiencia de usuario (UX) para sitios web y aplicaciones móviles.

Adobe XD
Una herramienta de diseño vectorial que se adquiere mediante una suscripción mensual. Se emplea para la creación de wireframes, prototipos, maquetas y diseños completos. Compatible con Mac y Windows, cuenta con versiones para iOS y Android que facilitan la vista previa y presentación en móviles.
¿Quieres saber más?
¡Salta a la siguiente píldora de contenido y acércate un paso más a la utopía de los usuarios!