Figma se ha convertido en una herramienta esencial para diseñadores y equipos de UX gracias a su capacidad para diseñar, prototipar y generar código de aplicaciones. A diferencia de sus competidores como Adobe XD o Sketch, Figma ofrece la ventaja de funcionar en línea y con la herramienta FigJam es posible co-crear en tiempo real.
Entre sus características destacadas se encuentra el uso de plugins, una funcionalidad relativamente reciente que ha revolucionado la forma en que los diseñadores trabajan. En este artículo, exploraremos qué son los plugins de Figma, cómo utilizarlos y los beneficios que aportan al flujo de trabajo de diseño.
¿Qué son los plugins para Figma?
Los plugins de Figma son herramientas adicionales que se pueden integrar en la aplicación para mejorar y ampliar sus capacidades. Estos plugins pueden ayudar en diversas tareas, desde la automatización de procesos repetitivos hasta la creación de nuevas funciones específicas que no están disponibles de manera nativa en Figma.
Gracias a la comunidad vibrante de desarrolladores de Figma, existe una amplia variedad de plugins que cubren casi cualquier necesidad de diseño, desde sistemas de diseño y wireframes hasta iconografía, tipografía, diseño móvil, diseño web, kits de UI y más.
Cómo utilizar plugins en Figma
Instalación de plugins
Instalar un plugin en Figma es un proceso sencillo. Aquí te explicamos cómo hacerlo:
- Buscar el plugin deseado: Puedes encontrar plugins navegando en la página de Comunidad de Figma. Desde tu cuenta de Figma, dirígete a la sección de Comunidad, donde podrás explorar recursos populares y plugins destacados.
- Explorar y seleccionar: Utiliza la barra de búsqueda para encontrar plugins por nombre, desarrollador o palabras clave. Cada plugin tiene su propia página de recursos donde puedes obtener más detalles sobre su funcionalidad.
- Instalación: Una vez que encuentres un plugin que te interese, simplemente haz clic en “Instalar” para añadirlo a tu cuenta de Figma. El plugin se vinculará a tu cuenta y estará disponible para usar en cualquier archivo de Figma en cualquier navegador o dispositivo.
Uso de plugins
Una vez instalado, puedes acceder a los plugins desde el menú principal de Figma:
- Abrir un archivo de Figma: Dirígete al archivo en el que deseas utilizar el plugin.
- Acceder a plugins: Haz clic en el menú principal (los tres puntos en la esquina superior derecha) y selecciona “Plugins”. Aquí verás una lista de los plugins instalados.
- Ejecutar el plugin: Selecciona el plugin que necesitas y sigue las instrucciones específicas que puedan aparecer.

Imagen de Olaf Val
Beneficios de usar plugins en Figma
Mejora de la eficiencia y automatización
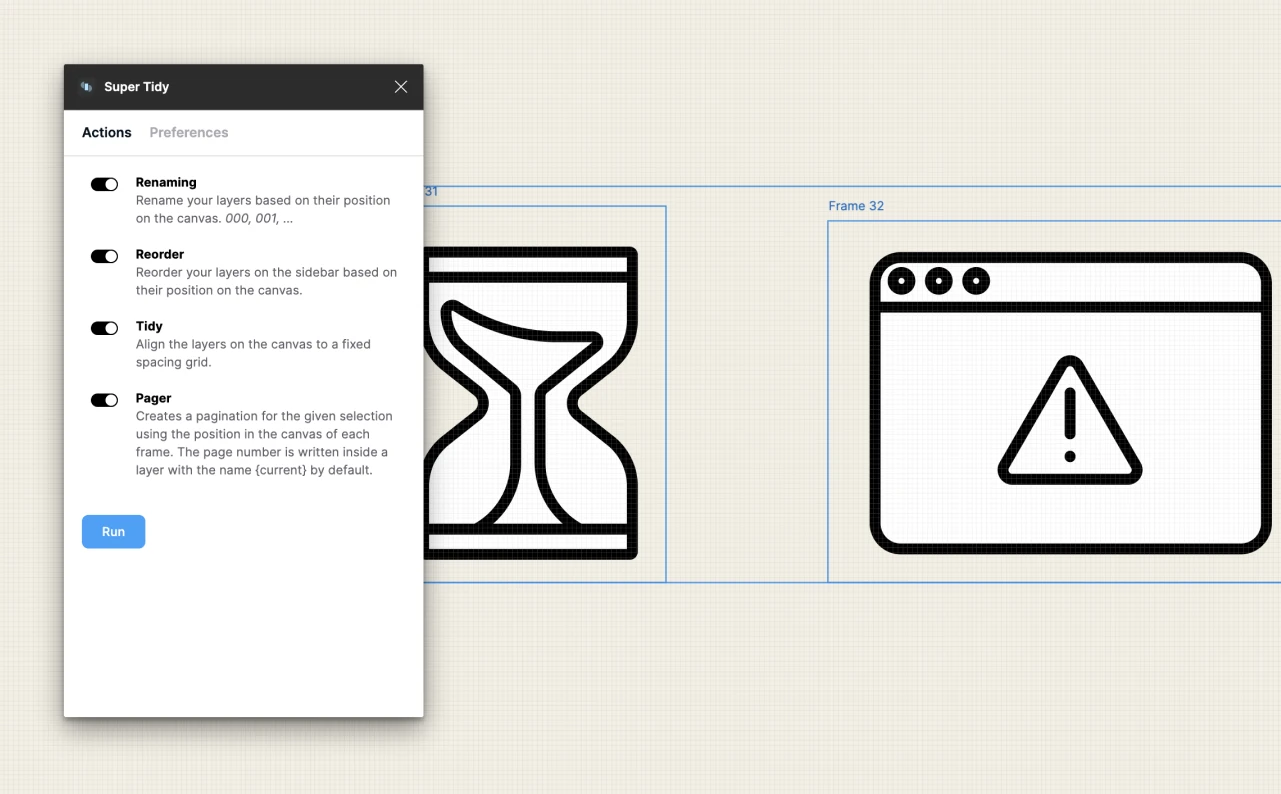
Los plugins pueden ayudarte a automatizar tareas repetitivas, como nombrar y agrupar capas, lo cual ahorra tiempo y reduce el riesgo de errores humanos. Por ejemplo, plugins como “Super Tidy” permiten renombrar múltiples capas de forma simultánea, mejorando la organización y la claridad del proyecto.
Creación rápida de nuevas funciones
Plugins como “Unsplash” permiten agregar imágenes de alta calidad directamente en tus diseños sin tener que salir de Figma. Esto no solo agiliza el proceso de diseño, sino que también asegura que siempre tengas acceso a recursos visuales de primera calidad.
Facilita la colaboración en equipo
La capacidad de colaborar en tiempo real es una de las características más potentes de Figma. Con plugins, esta funcionalidad se extiende aún más, permitiendo integraciones con herramientas como Slack para recibir notificaciones y comentarios dentro de tus canales de comunicación habituales.
Mejor gestión del sistema de diseño
Plugins como “Design Lint” ayudan a mantener la coherencia y calidad del diseño al identificar y corregir automáticamente errores comunes en los sistemas de diseño. Esto es crucial para mantener la uniformidad en proyectos grandes y colaborativos.
Integración con otros flujos de trabajo
Algunos plugins permiten exportar diseños de Figma a formatos que se pueden usar directamente en otros sistemas, como “Figma to HTML”, que convierte tus diseños en plantillas de sitios web HTML/CSS totalmente responsivas. Esto facilita el paso del diseño al desarrollo, eliminando la necesidad de herramientas adicionales y acelerando el lanzamiento de productos.
Lista de los mejores plugins para Figma
Plugins de imágenes y fotografía para Figma

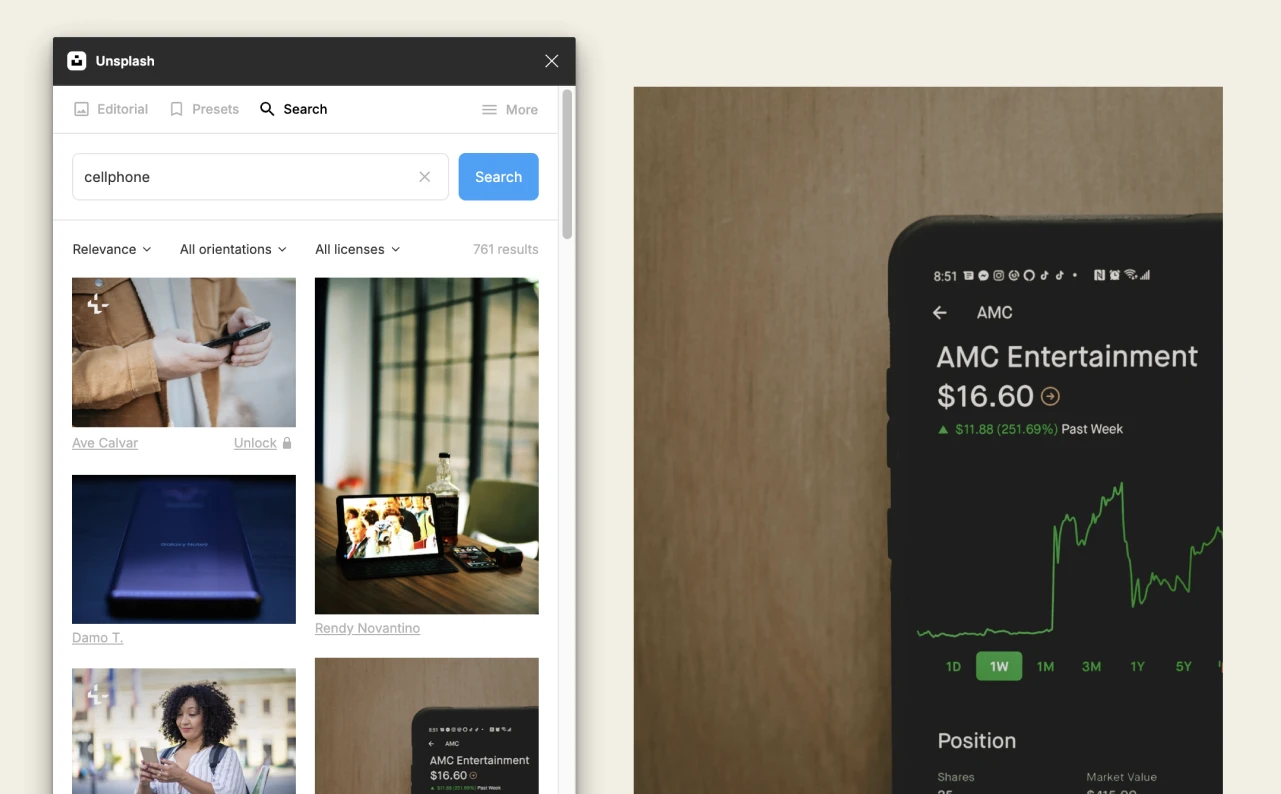
Unsplash
Unsplash es un plugin que te permite insertar imágenes de alta calidad y libres de derechos directamente en tus diseños de Figma. Esto facilita la búsqueda y la inserción de imágenes sin salir de la aplicación.
Ir a la página del plugin →
Illustrations
Inserta ilustraciones de alta calidad en tu tablero de Figma desde una biblioteca predefinida y actualizada regularmente. Es ideal para enriquecer tus diseños con arte visual.
Ir a la página del plugin →
GiffyCanvas
Este plugin permite crear GIFs directamente en Figma. Solo necesitas seleccionar las imágenes, ajustar parámetros como el intervalo y el tamaño, y descargar el GIF listo.
Ir a la página del plugin →
Icons8 Background Remover
Elimina fondos de imágenes fácilmente sin necesidad de usar otros programas de edición como Photoshop, agilizando el flujo de trabajo directamente en Figma.
Ir a la página del plugin →
Plugins de paletas y colores para Figma

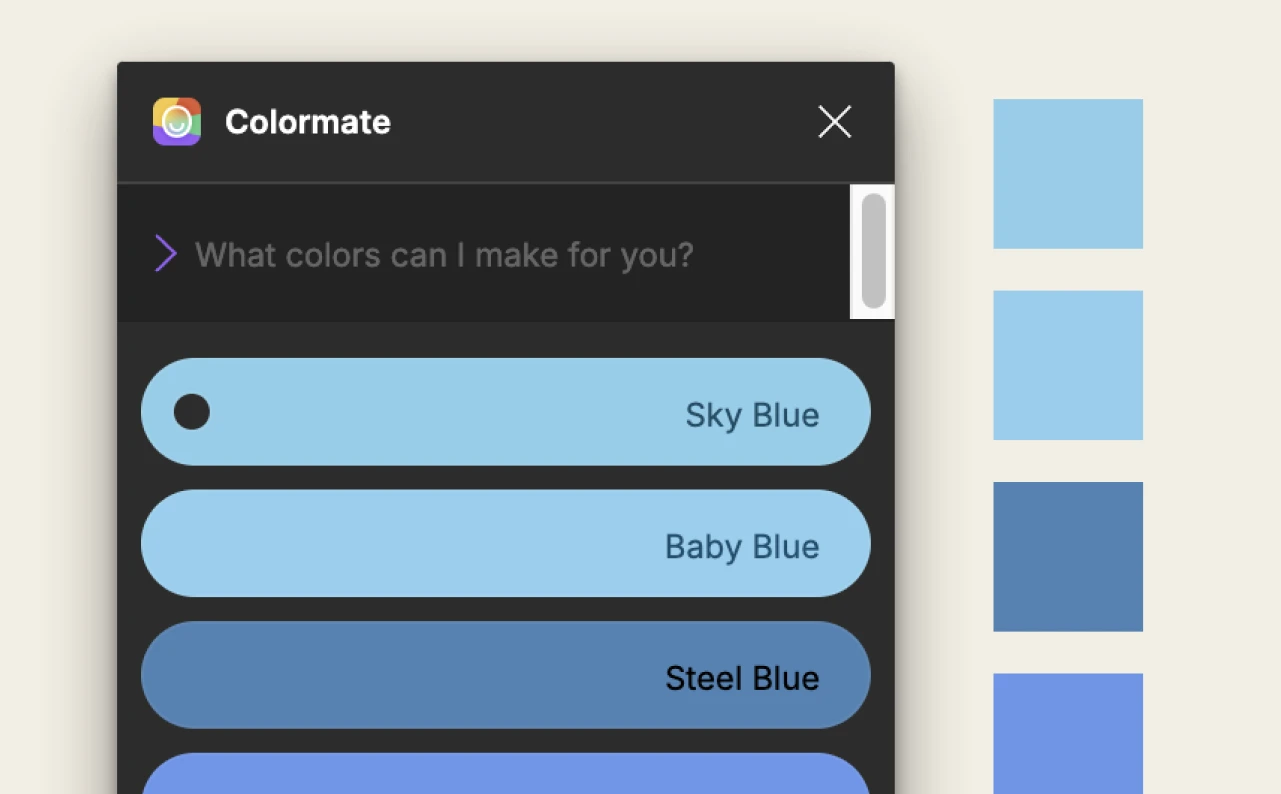
Colormate
Utiliza tecnología de IA para generar esquemas de color efectivos basados en datos de Colormind. Perfecto para crear paletas de colores precisas y armoniosas directamente en Figma.
Ir a la página del plugin →
Color Palettes
Permite buscar y aplicar paletas de colores populares directamente en tus diseños de Figma. Puedes encontrar y usar colores de proyectos comerciales y personales libremente.
Ir a la página del plugin →
Color Kit
Color Kit te ayuda a generar matices de colores que se ajusten a tus necesidades, ideal para aplicaciones que buscan mantener una gradación de colores coherente.
Ir a la página del plugin →
Brand Colors
Este plugin te permite buscar y aplicar esquemas de colores de marcas populares en tus diseños, facilitando la inspiración y el uso de colores ya probados.
Ir a la página del plugin →
Plugins de iconos y vectores para Figma

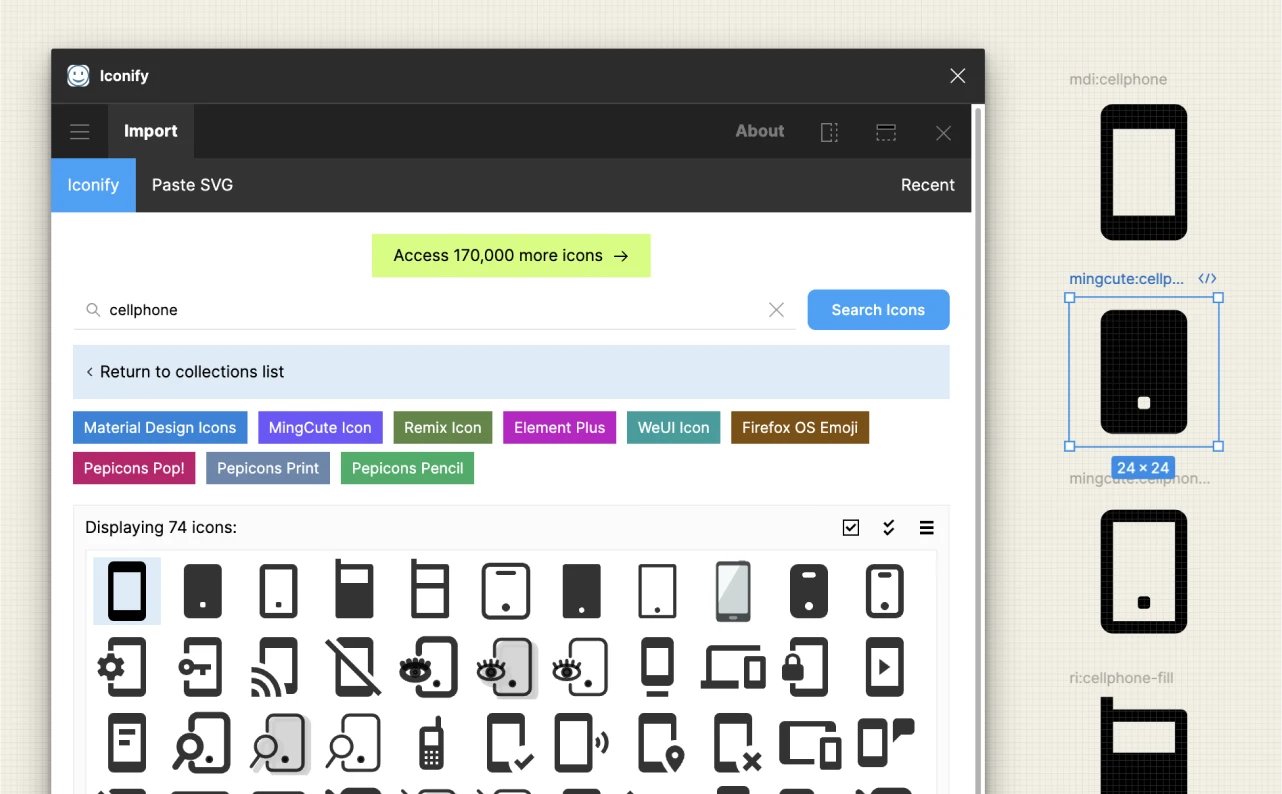
Iconify
Ofrece acceso a más de 100,000 iconos de diferentes estilos como Material Design y FontAwesome. Es ideal para incluir iconos vectoriales en tus proyectos de diseño.
Ir a la página del plugin →
Font Awesome Icons
Facilita la inserción de iconos de FontAwesome en tus diseños. Es particularmente útil para proyectos de diseño de interfaces móviles.
Ir a la página del plugin →
Vectorize
Convierte imágenes de mapa de bits en vectores con facilidad. Este plugin es ideal para crear gráficos escalables a partir de imágenes de un solo color.
Ir a la página del plugin →
Image Tracer
Este plugin convierte imágenes en vectores escalables, facilitando el trabajo con gráficos digitales en Figma.
Ir a la página del plugin →
Plugins de animación para Figma

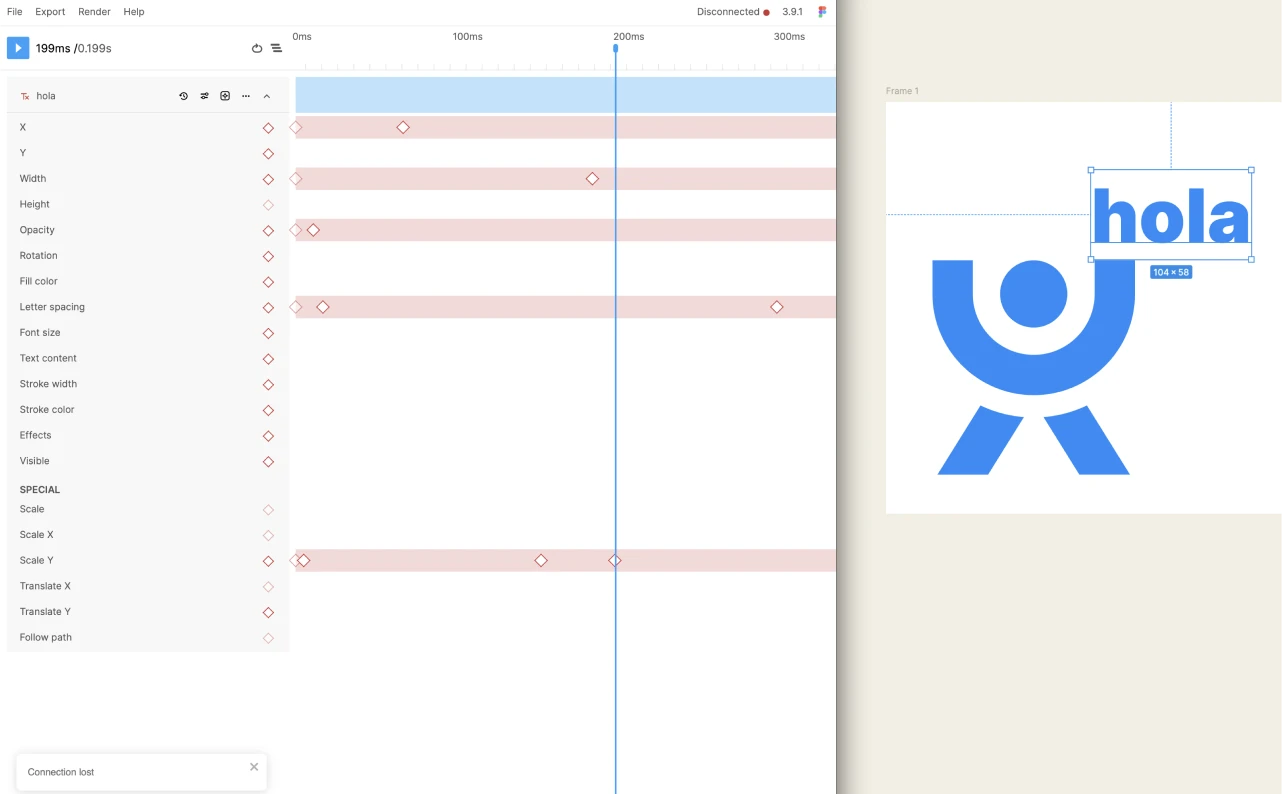
Figmotion
Plugin avanzado para crear animaciones directamente en Figma, eliminando la necesidad de software adicional como Adobe After Effects.
Ir a la página del plugin →
LottieFiles
Permite insertar animaciones Lottie en tus diseños de Figma, ya sea desde su biblioteca de más de 1,000 animaciones o convirtiendo tus archivos SVG en animaciones Lottie.
Ir a la página del plugin →
BeatFlyer
Herramienta versátil que permite animar y agregar efectos creativos a tus diseños con solo unos pocos clics.
Ir a la página del plugin →
Plugins de diseño y maquetación para Figma

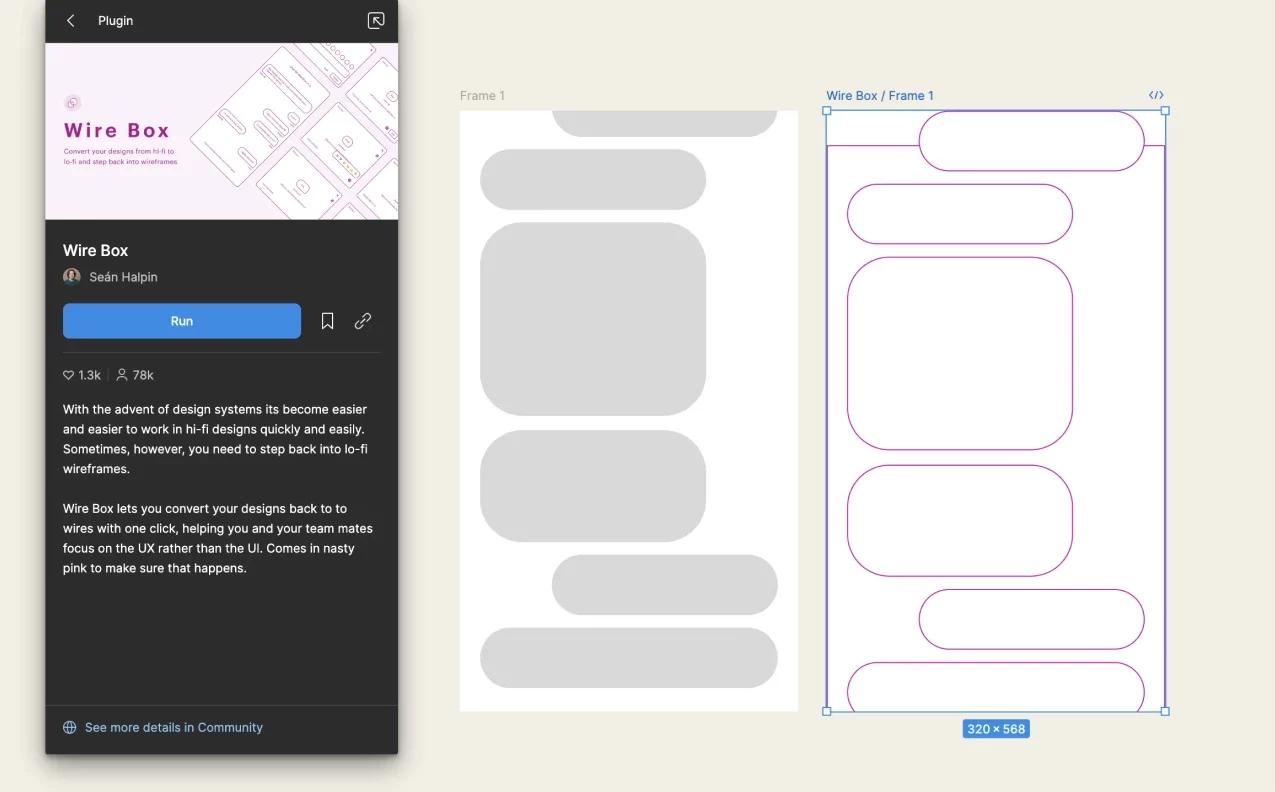
Wire Box
Utiliza este plugin para crear maquetas de UI y convertir maquetas HD en wireframes de baja fidelidad. Es ideal para concentrarse en la experiencia del usuario.
Ir a la página del plugin →
Mockuuups Studio
Ofrece más de 500 escenas para agregar a tus diseños con solo unos clics. Perfecto para redes sociales, blogs y campañas de marketing.
Ir a la página del plugin →
Plugins de tipografía y gestión de copy para Figma

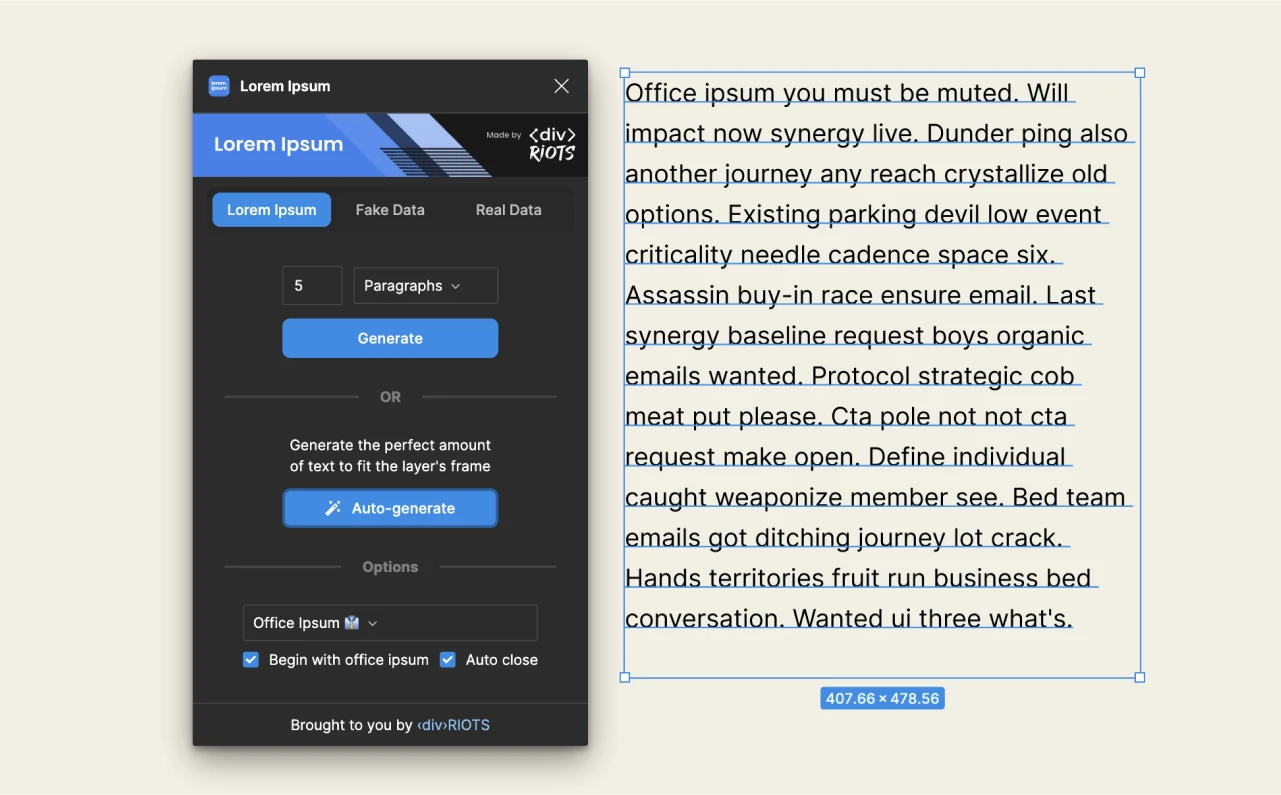
Lorem Ipsum
Genera texto de marcador de posición en latín tradicional para tus diseños, facilitando la visualización sin distracciones del contenido real.
Ir a la página del plugin →
Quick table
Ayuda a trasladar texto desde Excel o Google Sheets a Figma fácilmente. Permite editar el texto directamente en Excel para actualizar el diseño en Figma en el futuro.
Ir a la página del plugin →
Fontpair
Ayuda a encontrar buenas combinaciones de fuentes para tus diseños utilizando fuentes gratuitas de Google. Es perfecto para mejorar la tipografía de tus proyectos.
Ir a la página del plugin →
Plugins de Accesibilidad para Figma

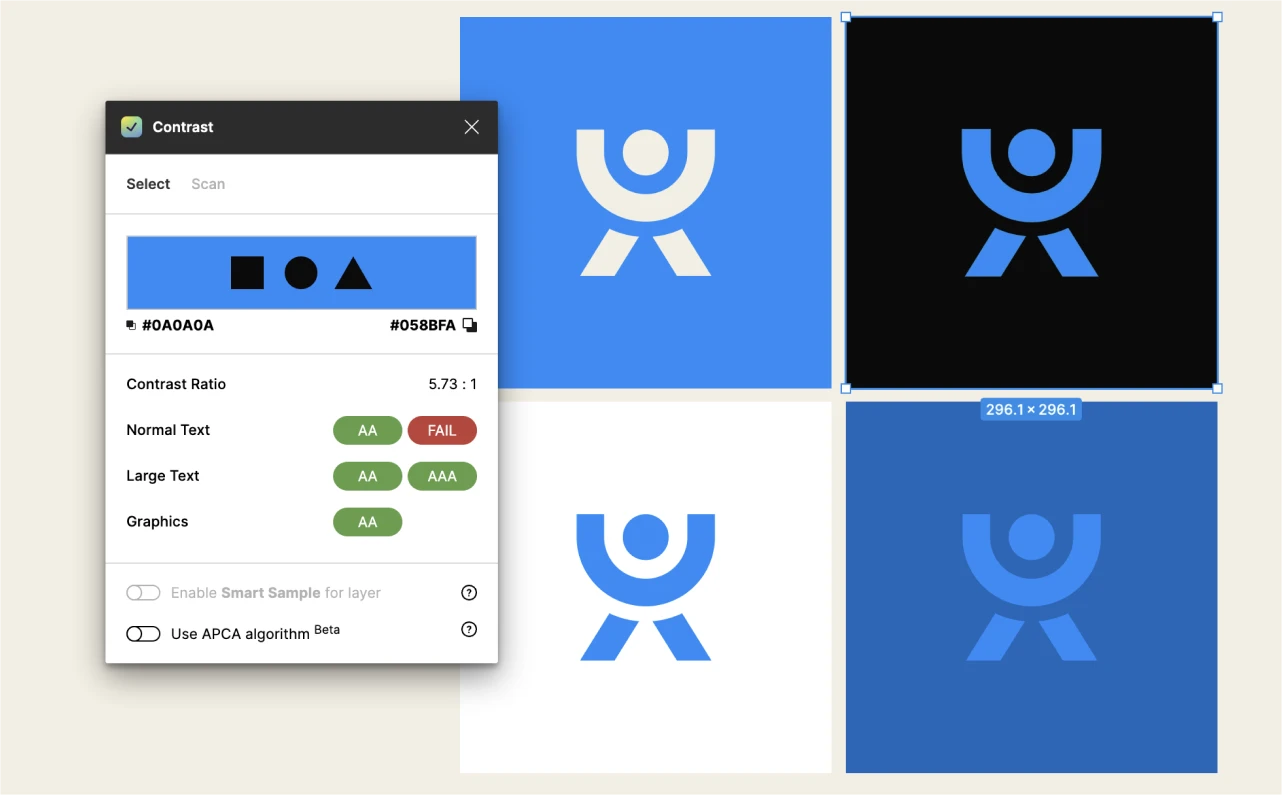
Contrast
El plugin de Figma para comprobar el contraste de color es una herramienta rápida y fácil de usar que permite escanear todas las capas de tu aplicación para identificar aquellas que no cumplen con las pautas de accesibilidad del WCAG. Puedes ajustar la luminosidad del texto y del fondo para asegurar que todos los elementos pasen los estándares de accesibilidad.
Ir a la página del plugin →
Stark
Stark es una herramienta integral que ofrece varias funcionalidades para asegurarte de que tus diseños sean accesibles para todos. Incluye un verificador de contraste, un simulador de visión y herramientas para añadir texto alternativo y anotar objetivos táctiles.
Ir a la página del plugin →
Able
Able facilita la incorporación de principios de accesibilidad en tus diseños. Este plugin compara automáticamente el contraste entre dos capas seleccionadas y ofrece soluciones para mejorar la accesibilidad visual. Es una herramienta esencial para diseñadores que buscan cumplir con las normativas WCAG.
Ir a la página del plugin →
A11y – Color Contrast Checker
Este plugin verifica la relación de contraste de color de todo el texto visible en un marco y proporciona retroalimentación sobre si cumple con los niveles de conformidad AA y/o AAA del WCAG. Además, permite ajustar los colores en tiempo real para ver cómo cambia la relación de contraste.
Ir a la página del plugin →
axe for Designers
Permite identificar y corregir problemas de accesibilidad en diseños Figma, asegurando el cumplimiento de los estándares WCAG. Ofrece funciones como escaneo automático, verificación de contraste de color y orden de enfoque, optimizando la entrega de diseños accesibles.
Ir a la página del plugin →
HTML Tags & Attributes
El plugin HTML Tags and Attributes en Figma permite agregar etiquetas HTML y atributos (como h1, class, id, ARIA) a los elementos de diseño, mejorando la semántica, la accesibilidad y la interoperabilidad en el flujo de trabajo entre diseño y desarrollo web.
Ir a la página del plugin →
Plugins de generación de contenido para Figma

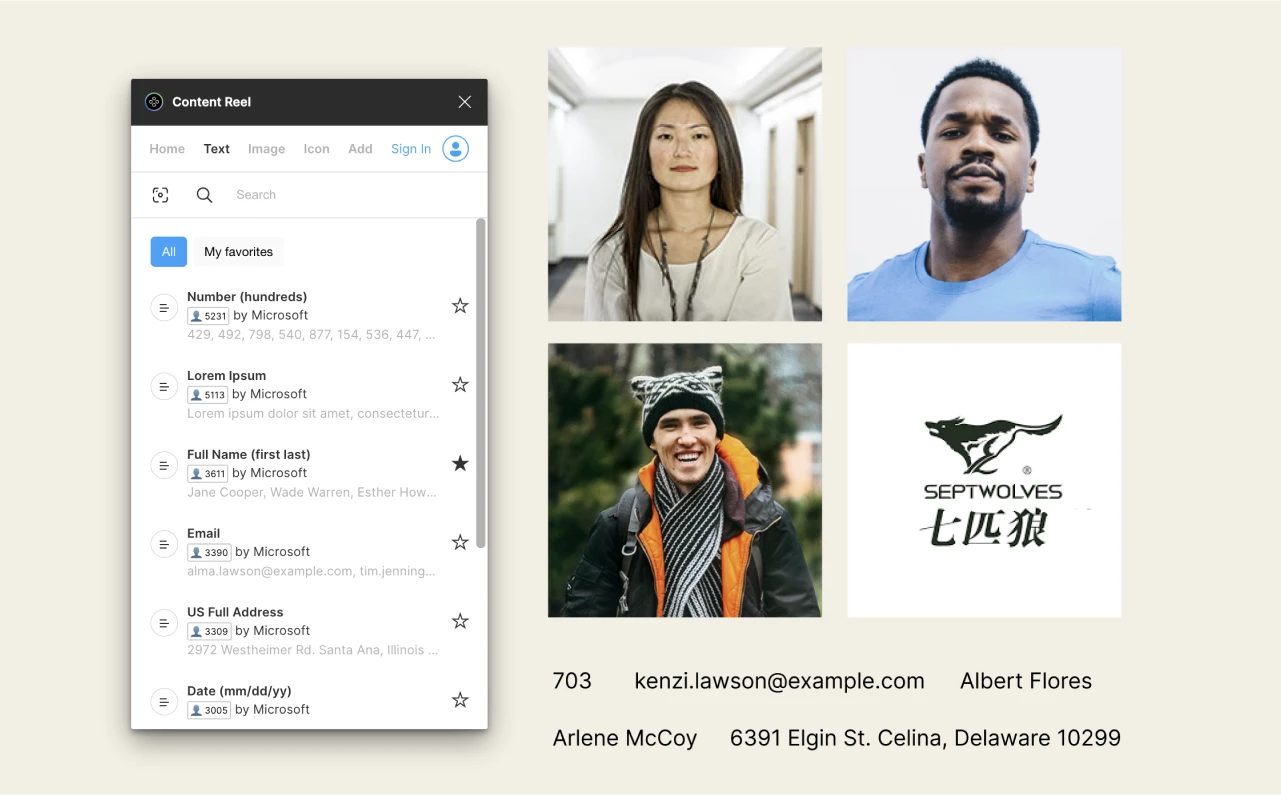
Content Reel
Ayuda a crear contenido personalizado en Figma, permitiendo extraer cadenas de texto, imágenes y iconos desde una paleta única.
Ir a la página del plugin →
Movie Posters
Llena objetos vectoriales con imágenes o carteles de películas y programas de TV de manera aleatoria. Ideal para proyectos relacionados con el entretenimiento.
Ir a la página del plugin →
Pattern Hero
Crea patrones fácilmente sin tener que pagar por ellos o descargarlos. Ideal para agregar fondos únicos a tus aplicaciones y sitios web.
Ir a la página del plugin →
Mockup
Inserta fácilmente maquetas de dispositivos en tus diseños de Figma, seleccionando el dispositivo y el marco deseado para tu diseño.
Ir a la página del plugin →
Plugins de mapas y geolocalización para Figma

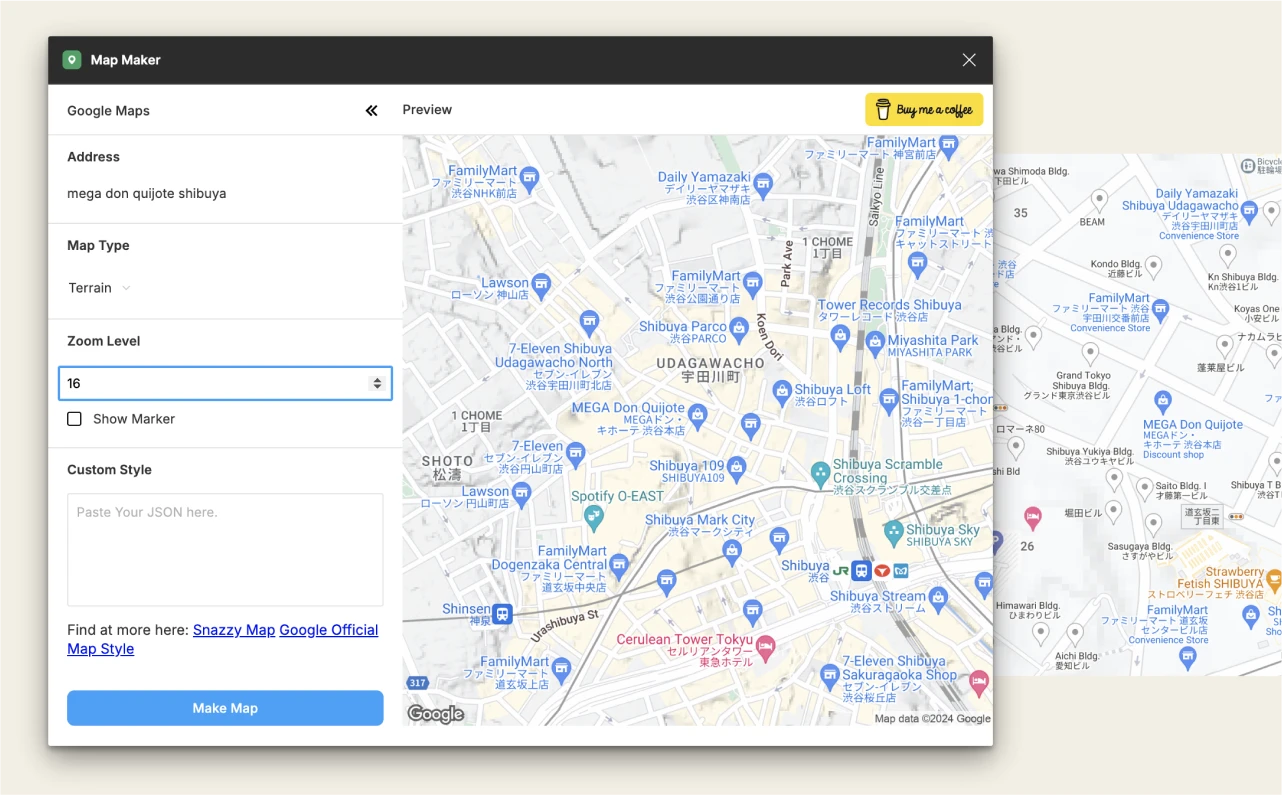
Map Maker
Inserta mapas personalizados en tus maquetas usando Google Maps. Puedes buscar ubicaciones y ajustar el mapa dentro de Figma.
Ir a la página del plugin →
Vector Maps
Añade mapas vectoriales de países, regiones y ciudades a tus maquetas de Figma. Perfecto para proyectos que requieren precisión geográfica.
Ir a la página del plugin →
Figmaps
Agrega mapas interactivos en tus diseños móviles y web sin necesidad de subir imágenes estáticas. Permite buscar y ajustar ubicaciones directamente desde Figma.
Ir a la página del plugin →
Plugins de desarrollo para Figma

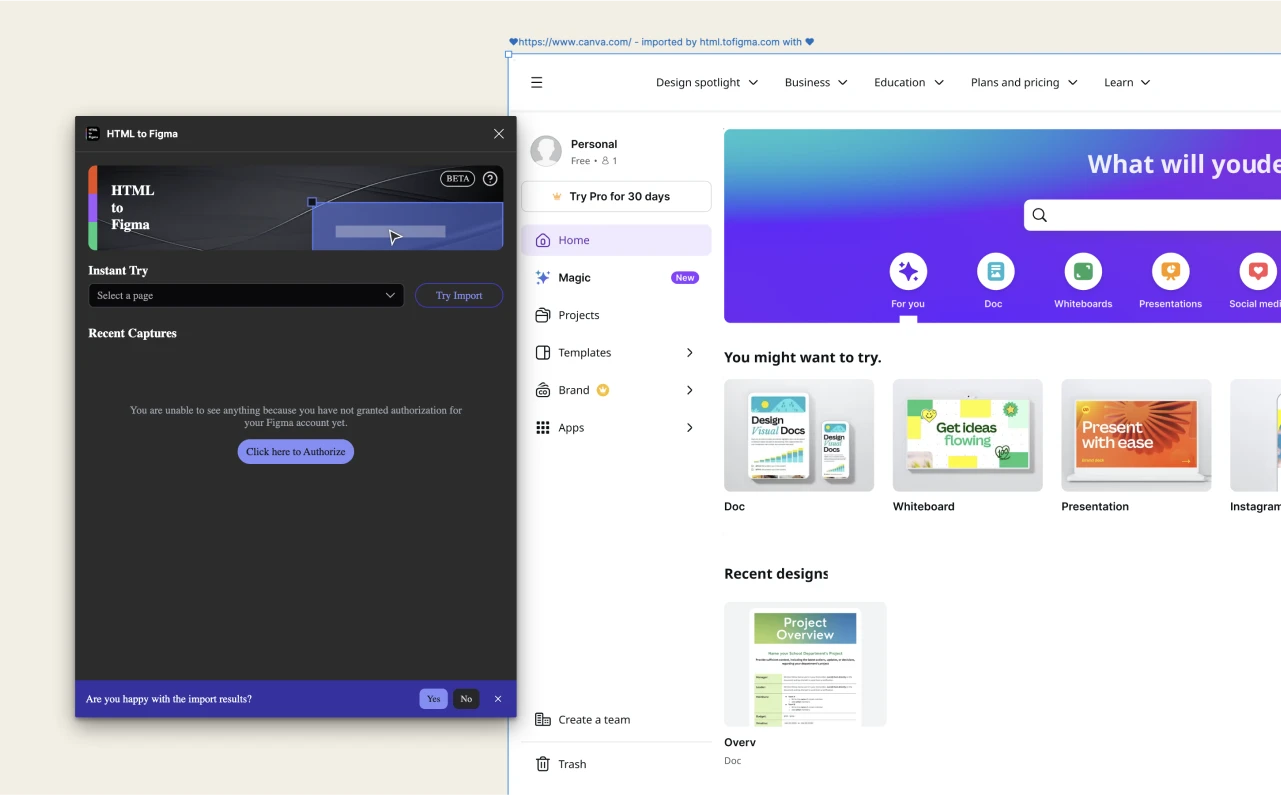
HTML to Figma
Convierte cualquier sitio web en diseños totalmente editables de Figma. Excelente para crear moodboards y explorar diseños web.
Ir a la página del plugin →
Figma to HTML
Genera código HTML y CSS directamente desde tus diseños en Figma, reduciendo la necesidad de traspasar tus diseños a los desarrolladores.
Ir a la página del plugin →
Breakpoints
Permite previsualizar diseños responsivos dentro de un marco de Figma, asegurando que tus diseños se adapten a diferentes dispositivos y tamaños de pantalla.
Ir a la página del plugin →
html.to.design
Este plugin ayuda a recrear diseños web existentes en Figma, útil para practicar o recuperar sitios web diseñados previamente.
Ir a la página del plugin →
Plugins de visualización de datos para Figma

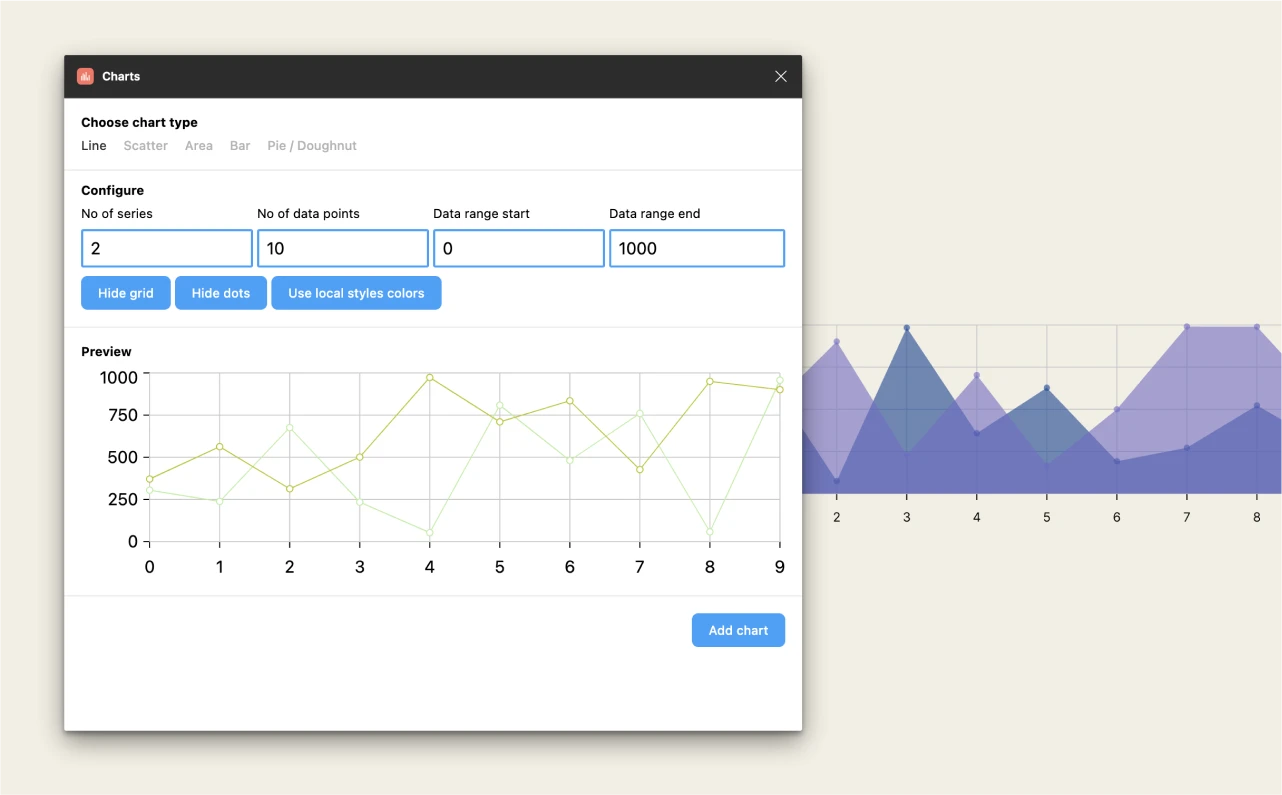
Charts
Genera gráficos editables dentro de Figma, como gráficos de líneas, áreas, tartas, donuts, dispersión y barras. Cada gráfico tiene configuraciones personalizables.
Ir a la página del plugin →
NB Charts
Diseñado para aquellos que necesitan presentar información a través de herramientas visuales como gráficos, ayudando a clarificar la funcionalidad de los elementos de UI.
Ir a la página del plugin →
Table Creator
Crea tablas de estilo personalizado que se pueden redimensionar y ajustar automáticamente al contenido. Ideal para mantener la coherencia en el diseño de tablas.
Ir a la página del plugin →
Autoflow
Dibuja flechas de flujo en Figma para ilustrar flujos de usuario, diagramas o gráficos en estilo minimalista o dibujado a mano.
Ir a la página del plugin →
Isometric
Crea capas isométricas sin tener que configurarlas manualmente. Simplemente elige tu capa, selecciona la perspectiva deseada y listo.
Ir a la página del plugin →
Plugins de gestión de datos para Figma

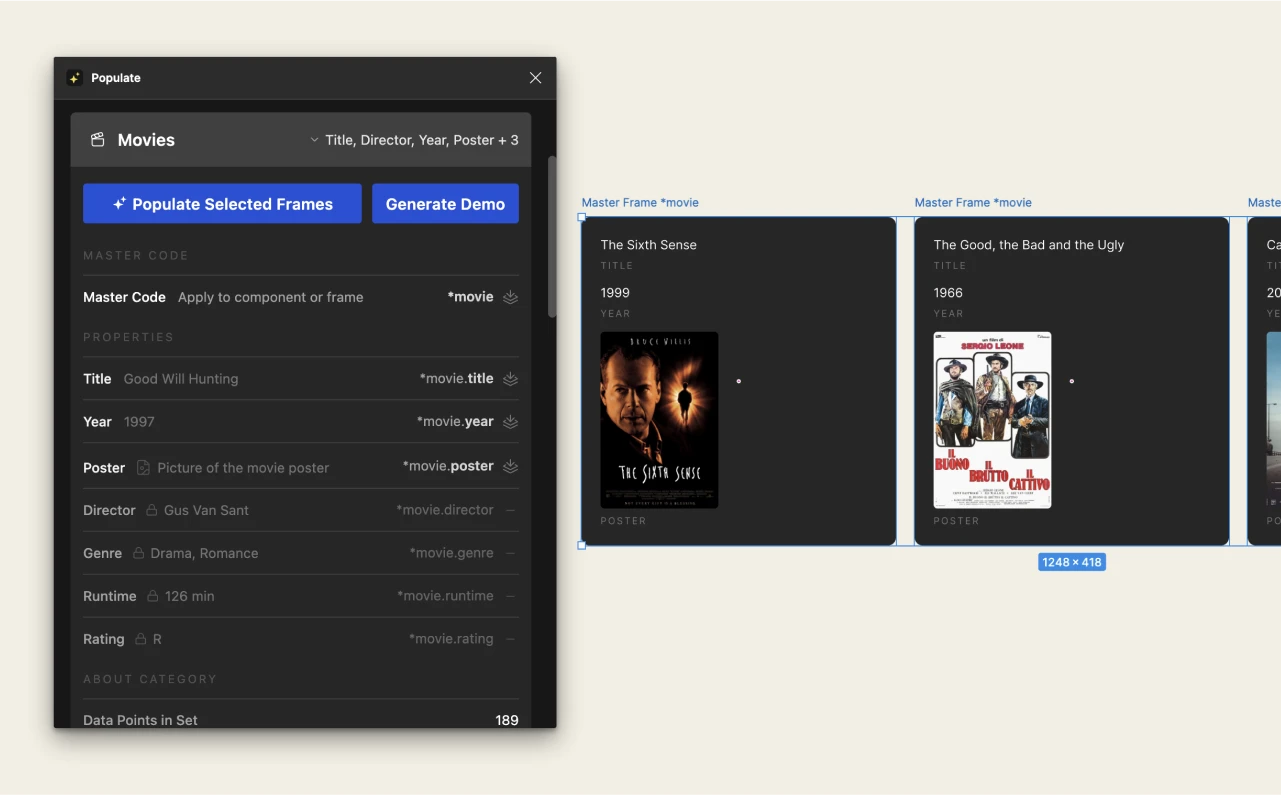
Populate
Vincula capas de texto e imagen con diversas propiedades y llena tus diseños con datos reales. La versión Pro permite usar tus propios datos desde Google Sheets.
Ir a la página del plugin →
Coda for Figma
Este plugin permite llenar tus diseños con datos de servicios externos como Wikipedia, Gmail, Dropbox, Jira, Github, entre otros.
Ir a la página del plugin →
Plugins de organización para Figma

Super Tidy
Alinea y organiza tus elementos de diseño en Figma de manera ordenada con un solo clic. Ideal para mantener tus archivos limpios y organizados.
Ir a la página del plugin →
LilGrid
Organiza los diversos elementos en tu panel de control o aplicación en una cuadrícula definida por ti. Excelente para limpiar interfaces desordenadas.
Ir a la página del plugin →
Product Planner
Facilita la planificación de productos, obteniendo información del producto, identificando riesgos, estableciendo objetivos y resolviendo problemas con plantillas preconstruidas.
Ir a la página del plugin →
Auto Arrange Frames
Este plugin alinea tus marcos y ordena tu espacio de trabajo con solo seleccionar los elementos y ejecutar el plugin.
Ir a la página del plugin →
Design Lint
Design Lint verifica la consistencia de tus archivos de diseño, corrigiendo discrepancias como colores o fuentes no coincidentes y otros detalles que no se ajustan.
Ir a la página del plugin →
Roller
Verifica y corrige inconsistencias dentro de tus maquetas, como colores o fuentes desajustadas, asegurando la coherencia de tu diseño.
Ir a la página del plugin →
Time Machine
Soluciona el problema de mantener múltiples archivos para diferentes versiones de tus diseños, ayudándote a rastrear el progreso del diseño sin frustraciones.
Ir a la página del plugin →
Conclusión
Los plugins de Figma representan una extensión poderosa y versátil para cualquier diseñador de UX. No solo mejoran la eficiencia y la productividad, sino que también permiten a los equipos de diseño colaborar de manera más efectiva y mantener altos estándares de calidad en sus proyectos. Con una comunidad activa que constantemente desarrolla y actualiza estos plugins, las posibilidades de mejorar tu flujo de trabajo son prácticamente ilimitadas. Si aún no has explorado el mundo de los plugins de Figma, ahora es el momento perfecto para comenzar y llevar tus proyectos de diseño al siguiente nivel.