Los diseñadores UX nos basamos en la coherencia y la escalabilidad para que nuestros productos digitales sean un éxito. Un sistema de diseño es una herramienta que nos puede ayudar a alcanzar estos objetivos, proporcionando una única fuente de verdad para todos los elementos de diseño de una interfaz de usuario.
¿Qué es un design system?
Un sistema de diseño es una colección de componentes reutilizables, pautas de estilo y documentación que definen la apariencia y el comportamiento de una interfaz de usuario. Estos componentes pueden incluir elementos como botones, formularios, menús, tipografía y colores. Las pautas de estilo establecen reglas para el uso de estos componentes, mientras que la documentación proporciona información sobre cómo utilizar el design system y cómo crear nuevos componentes.
Beneficios de utilizar un sistema de diseño
Los beneficios de utilizar un sistema de diseño son numerosos:
- Coherencia: Un design system garantiza que todos los elementos de la interfaz de usuario tengan el mismo aspecto y comportamiento, lo que crea una experiencia de usuario más fluida y consistente.
- Eficiencia: Los componentes reutilizables y las pautas de estilo permiten a los diseñadores trabajar de forma más rápida y eficiente, ya que no tienen que crear cada elemento desde cero.
- Escalabilidad: Un design system puede escalarse fácilmente para adaptarse a productos y plataformas digitales nuevos y existentes.
- Colaboración: Un sistema de diseño facilita la colaboración entre diseñadores y desarrolladores, ya que todos tienen acceso a la misma fuente de información.
- Calidad: Un sistema de diseño ayuda a mantener una alta calidad en el diseño de la interfaz de usuario, ya que todos los componentes y estilos se han revisado y aprobado.

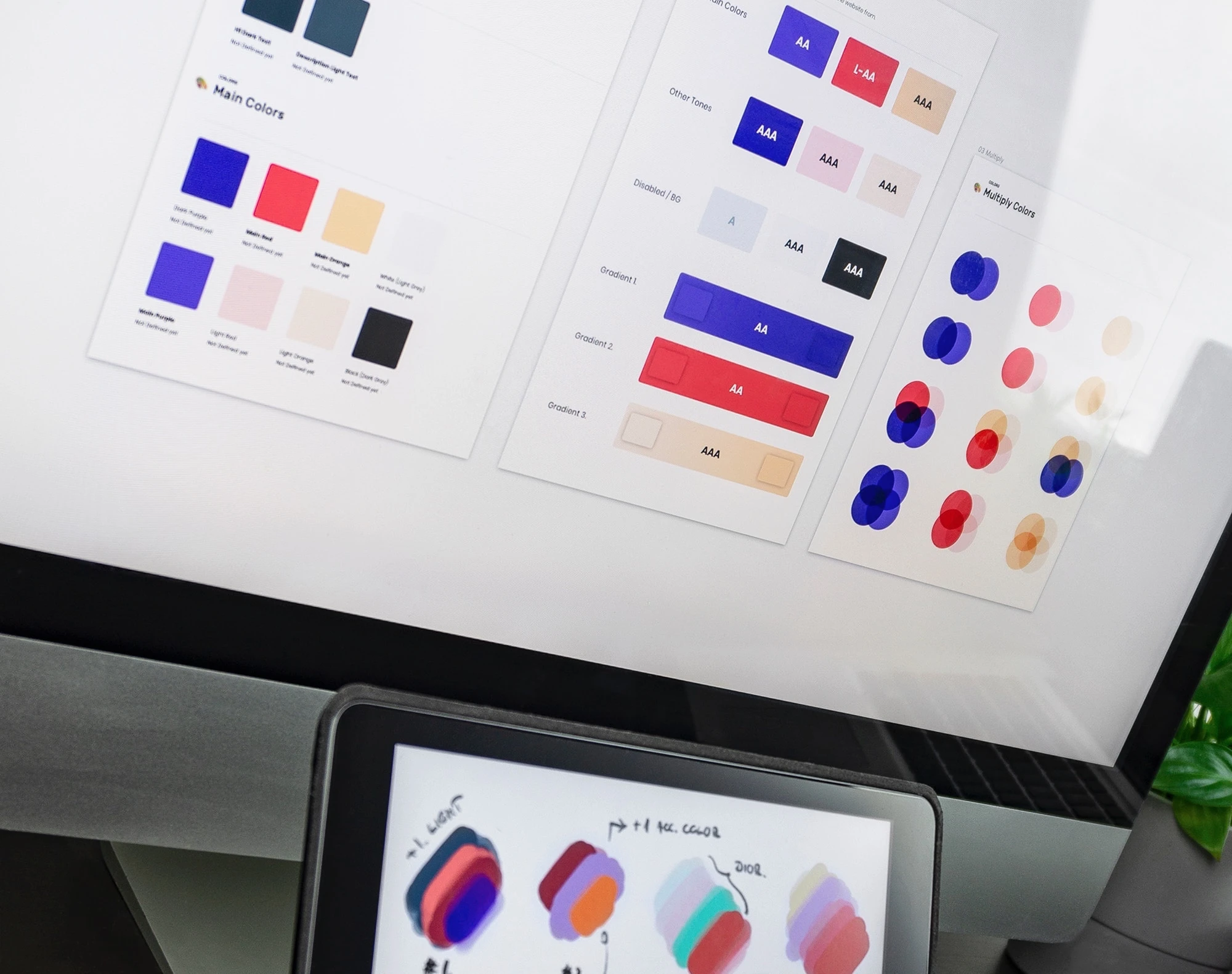
Imagen de Balázs Kétyi
Desafíos de implementar y mantener un design system
Si bien los beneficios de utilizar un sistema de diseño son claros, también existen algunos desafíos que debes tener en cuenta:
- Creación inicial: La creación de un design system puede requerir una inversión inicial de tiempo y recursos.
- Mantenimiento: Un sistema de diseño debe actualizarse y mantenerse constantemente para que siga siendo relevante y útil.
- Adopción: Convencer a los diseñadores y desarrolladores de que utilicen el sistema de diseño puede ser un desafío.
- Evolución: Un design system debe evolucionar con el tiempo para adaptarse a las nuevas necesidades y tendencias.
Ejemplos de éxito en la implementación de design systems
Muchas empresas líderes en tecnología utilizan design systems para crear interfaces de usuario consistentes y escalables. Algunos ejemplos incluyen:
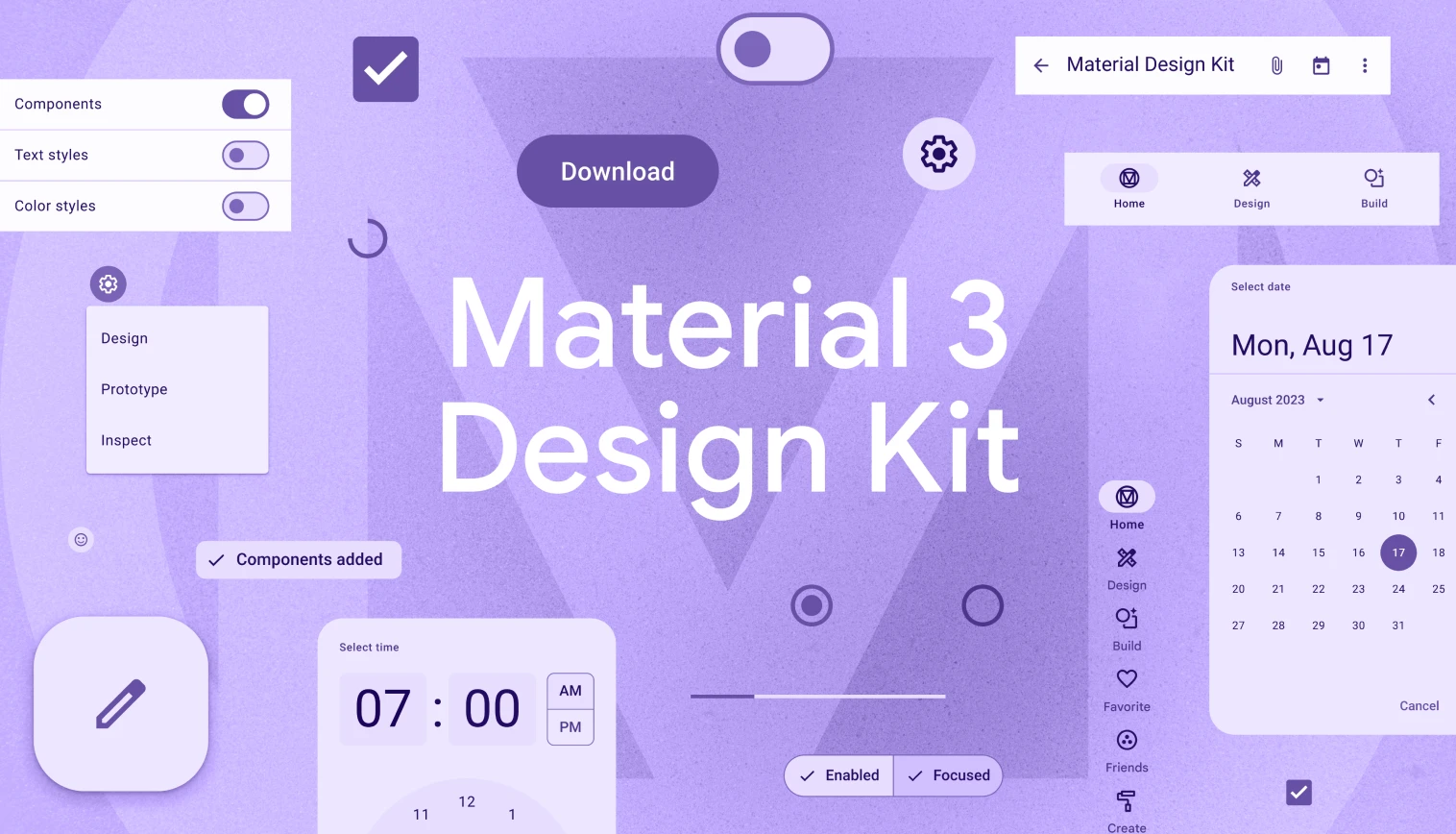
- Google: Material Design es un design system de código abierto que utilizan Google y otros desarrolladores para crear aplicaciones y sitios web.
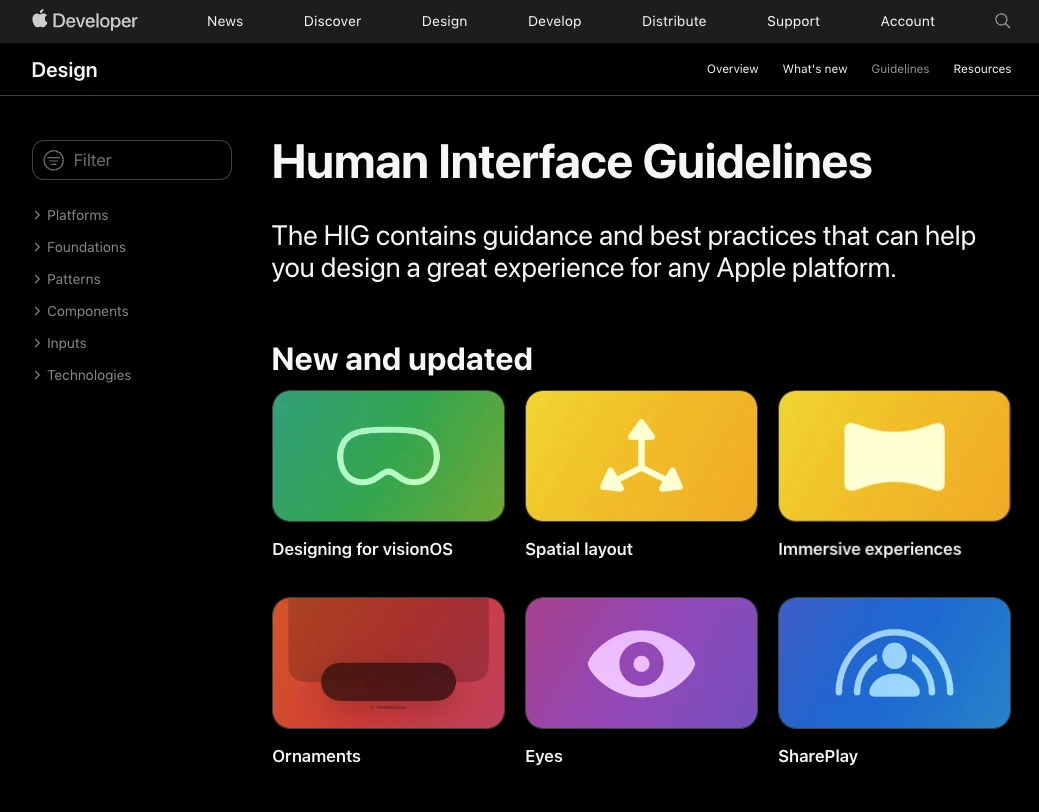
- Apple: Human Interface Guidelines es un conjunto de pautas de diseño que Apple utiliza para crear sus productos de software y hardware.
- IBM: Design Language System es un sistema de diseño que IBM utiliza para crear sus productos digitales.
- Spotify: Polaris es un sistema de diseño de código abierto que Spotify utiliza para crear sus aplicaciones móviles y de escritorio.
¿Cómo se crea un sistema de diseño efectivo?
La creación de un design system efectivo requiere un enfoque metódico y colaborativo. A continuación, se presentan algunos pasos clave a seguir:
- Definir los objetivos y el alcance: Es crucial establecer objetivos claros y un alcance definido para el sistema de diseño. Esto ayudará a determinar qué componentes, pautas y documentación se incluirán.
- Recopilar y analizar los activos de diseño existentes: Identifica y analiza todos los elementos de diseño existentes, como logotipos, colores, tipografía y componentes de la interfaz de usuario. Esto servirá como base para el sistema de diseño.
- Establecer una biblioteca de componentes reutilizables: Crea una biblioteca de componentes reutilizables que puedan ser utilizados por los diseñadores y desarrolladores en todos los productos y plataformas digitales.
- Definir las pautas de estilo: Establece pautas de estilo claras y consistentes para el uso de los componentes, colores, tipografía y otros elementos de diseño.
- Crear documentación completa: Documenta detalladamente el design system, incluyendo guías de uso, ejemplos y casos de uso.
- Establecer un proceso de gobernanza: Define un proceso de gobernanza para la evolución y mantenimiento del design system. Esto ayudará a garantizar que el sistema se mantenga actualizado y relevante.
Medir la usabilidad del sistema de diseño
Es fundamental evaluar la usabilidad del propio sistema de diseño para garantizar que sea fácil de usar y entender para todos los usuarios. Algunas métricas clave a considerar incluyen:
- Facilidad de búsqueda: ¿Qué tan fácil es encontrar los componentes, pautas y documentación necesarios?
- Claridad de la documentación: ¿La documentación es clara, concisa y fácil de entender?
- Coherencia: ¿El design system proporciona una guía clara y consistente para el uso de los componentes y estilos?
- Adopción: ¿Qué porcentaje de diseñadores y desarrolladores utilizan el sistema de diseño de forma regular?
- Satisfacción del usuario: ¿Los usuarios del design system están satisfechos con su usabilidad y funcionalidad?

Imagen de Apple
Escalabilidad de los sistemas de diseño
Para garantizar la escalabilidad del sistema de diseño, es importante seguir estas prácticas:
- Diseño modular: Crea componentes modulares y reutilizables que puedan adaptarse a diferentes necesidades y contextos.
- Arquitectura flexible: Implementa una arquitectura flexible que permita la fácil incorporación de nuevos componentes y estilos.
- Proceso de revisión eficiente: Establece un proceso de revisión eficiente para evaluar y aprobar nuevos componentes y cambios.
- Herramientas de automatización: Utiliza herramientas de automatización para tareas repetitivas, como la creación de documentación y la actualización de componentes.
- Monitoreo continuo: Monitorea continuamente el uso del design system e identifica oportunidades para mejorar su escalabilidad.
Involucrar a las partes interesadas en el design system
La participación activa de las partes interesadas es crucial para el éxito a largo plazo del sistema de diseño. Algunas estrategias para involucrar a las partes interesadas incluyen:
- Establecer un equipo de stakeholders: Crea un equipo de stakeholders que represente a diferentes áreas de la organización, como diseño, desarrollo, producto y marketing.
- Comunicación regular: Comunícate regularmente con las partes interesadas sobre el progreso del sistema de diseño y solicita sus comentarios.
- Sesiones de retroalimentación: Organiza sesiones de retroalimentación periódicas para recopilar comentarios de las partes interesadas sobre el design system.
- Capacitación y talleres: Brinda capacitación y talleres para ayudar a las partes interesadas a comprender y utilizar el sistema de diseño de manera efectiva.
- Cultura de colaboración: Fomenta una cultura de colaboración donde las partes interesadas se sientan cómodas para compartir ideas y sugerencias.
Al seguir estas pautas, puedes crear un design system efectivo que impulse la coherencia, la eficiencia y la escalabilidad en tus proyectos de diseño UX.
Documentación efectiva de sistemas de diseño
Una documentación completa y accesible es esencial para que todos los miembros del equipo puedan comprender y utilizar el sistema de diseño de manera efectiva. Algunas claves para una documentación efectiva incluyen:
- Estructura clara y organizada: Organiza la documentación de forma lógica y estructurada, utilizando categorías, secciones y subsecciones para facilitar la navegación.
- Lenguaje sencillo y conciso: Utiliza un lenguaje claro, conciso y fácil de entender, evitando tecnicismos innecesarios.
- Ejemplos visuales: Complementa la documentación con ejemplos visuales, como capturas de pantalla, diagramas e infografías, para ilustrar conceptos clave.
- Casos de uso prácticos: Proporciona casos de uso prácticos que demuestren cómo aplicar los componentes, pautas y estilos del design system en diferentes escenarios.
- Actualizaciones periódicas: Mantén la documentación actualizada con los últimos cambios y adiciones al design system.
- Formato accesible: Utiliza un formato accesible, como una wiki en línea o una herramienta de documentación dedicada, que permita a los usuarios buscar, consultar y compartir fácilmente la información.
Recursos y herramientas para crear y mantener un sistema de diseño
Numerosas herramientas y recursos pueden facilitar la creación y el mantenimiento de un sistema de diseño:
- Herramientas de diseño: Utiliza herramientas de diseño como Sketch, Figma o Adobe XD para crear y prototipar componentes de la interfaz de usuario.
- Herramientas de documentación: Utiliza herramientas de documentación como Notion, Confluence o Readme para crear y organizar la documentación del design system.
- Herramientas de gestión de código: Utiliza herramientas de gestión de código como GitHub o GitLab para almacenar y gestionar los componentes y estilos del design system.
- Herramientas de pruebas: Utiliza herramientas de pruebas como Storybook o Jest para probar los componentes del sistema de diseño.
- Recursos de la comunidad: Aprovecha los recursos de la comunidad, como plantillas, componentes y ejemplos, para acelerar el desarrollo de tu sistema de diseño.
Los sistemas de diseño más populares

Imagen de Google
Terminamos el artículo con una selección de enlaces a la documentación oficial de los sistemas de diseño más conocidos. ¡Úsalos como referencia para comenzar tu propio sistema de diseño!
- Material Design de Google.
- Fluent de Microsoft.
- Polaris by Shopify.
- Carbon by IBM.
- Human Interface de Apple.

