¿Eres diseñador de interfaces de usuario (UI) o experiencias de usuario (UX)? Entonces sabrás que Figma es una herramienta imprescindible para ti. Pero ¿sabes que Figma va más allá del simple diseño estático?
Con sus potentes funciones de prototipado, puedes crear flujos interactivos que simulan el comportamiento de tu producto para probarlo con usuarios reales. Te lo contamos todo aquí, en Uxtopic.
¿Qué es el prototipado?
En diseño UX, prototipar nos permite materializar ideas y conceptos en interfaces tangibles y usables. Un prototipo puede ser de gran ayuda para los diseñadores para evaluar la funcionalidad, la usabilidad y la UX de un producto digital antes de invertir tiempo y recursos en su desarrollo completo.
¿Qué es un prototipo?
Un prototipo es una representación simplificada de un sistema o una parte del mismo que imita su comportamiento y apariencia. En diseño UX, los prototipos se utilizan para explorar y validar ideas de diseño, identificar problemas de usabilidad y obtener comentarios de los usuarios.
¿Qué tipos de prototipo hay?
Existen dos categorías principales de prototipos: de baja fidelidad y de alta fidelidad.
Prototipos de baja fidelidad
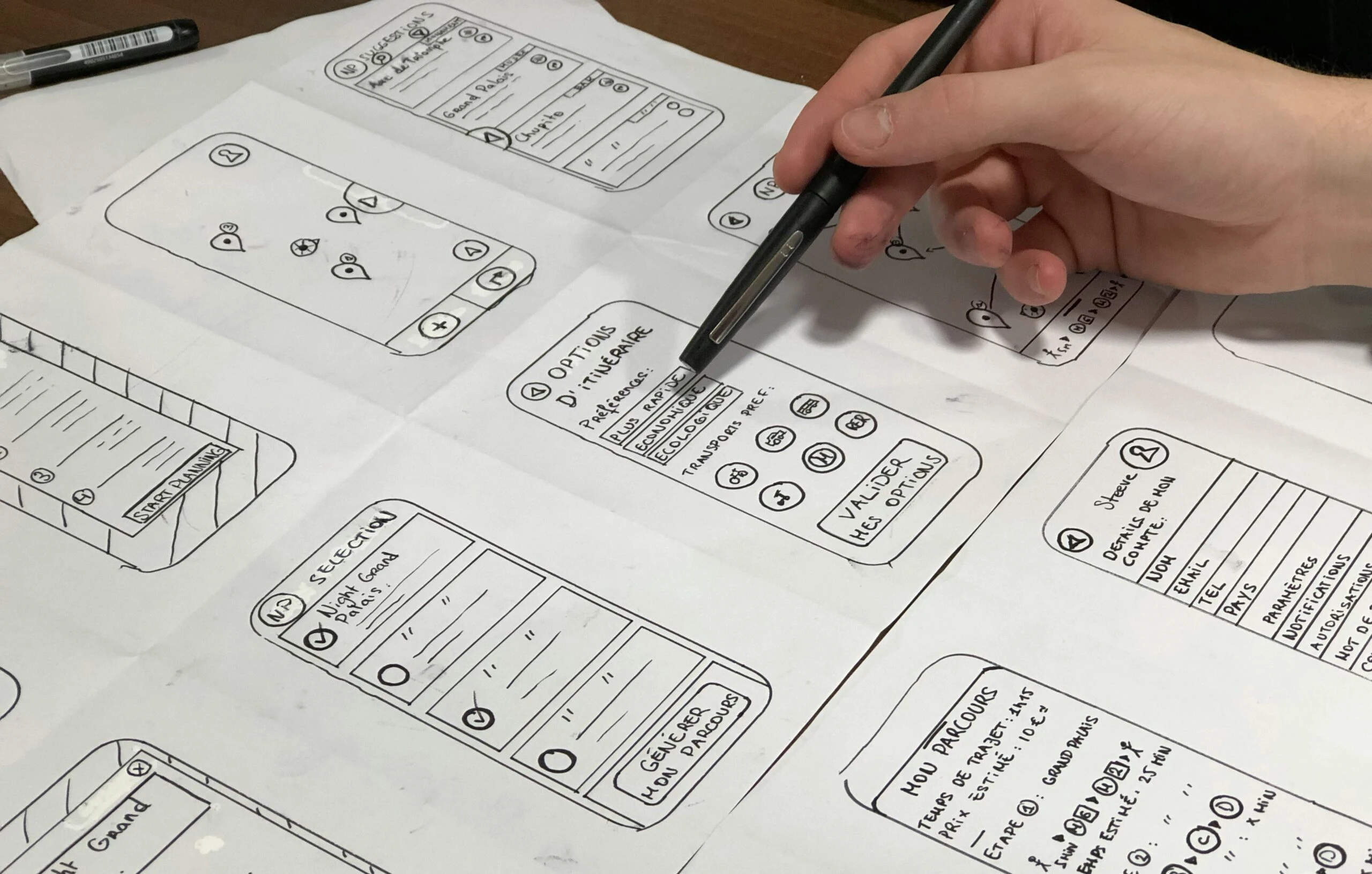
Los prototipos de baja fidelidad se caracterizan por su simplicidad y rapidez de creación. Se suelen elaborar con materiales básicos como papel, lápiz, rotuladores o herramientas digitales básicas. Su objetivo principal es plasmar ideas y conceptos de forma rápida y económica, permitiendo así una exploración temprana del diseño.

Imagen de Hal Gatewood
Ventajas:
- Rápidos y económicos de crear
- Permiten explorar una amplia gama de ideas de diseño
- Fomentan la colaboración y el pensamiento creativo
- Útiles para obtener comentarios iniciales de los usuarios
Desventajas:
- Nivel de detalle limitado
- Pueden ser difíciles de comunicar a las partes interesadas no técnicas
- No permiten evaluar la interacción en profundidad
Prototipos de alta fidelidad
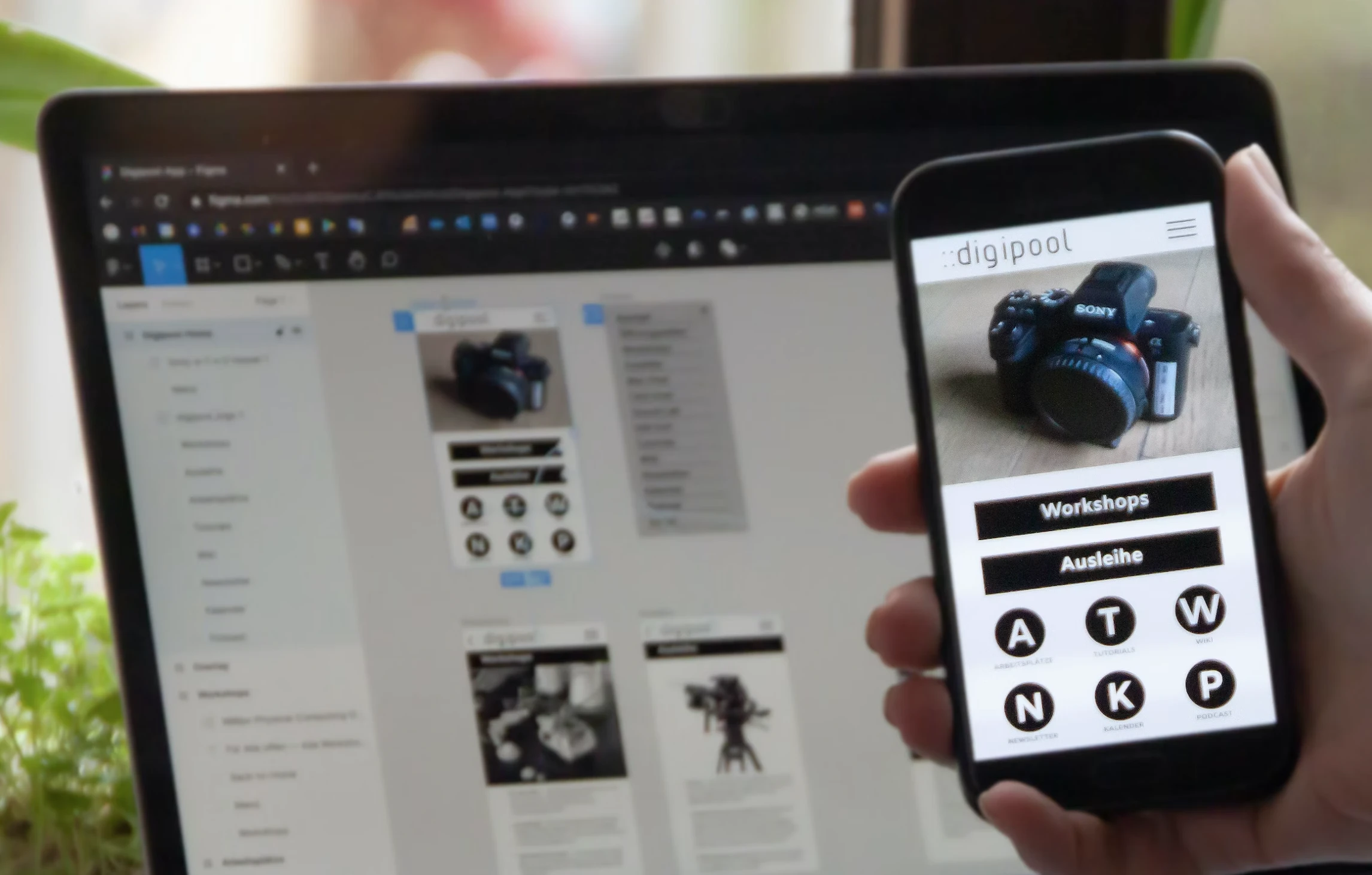
Los prototipos de alta fidelidad son representaciones más detalladas y realistas del sistema final. Se suelen crear con herramientas de diseño más sofisticadas y pueden incluir elementos gráficos, interacciones y animaciones. Su objetivo principal es evaluar la usabilidad y la experiencia general del usuario en una etapa más avanzada del desarrollo.

Imagen de Olaf Val
Ventajas:
- Alto nivel de detalle y realismo
- Permiten evaluar la usabilidad y la experiencia general del usuario
- Útiles para obtener comentarios de usuarios y partes interesadas
- Facilitan la comunicación del diseño a las partes interesadas no técnicas
Desventajas:
- Más tiempo y recursos para crear
- Pueden ser menos flexibles para realizar cambios
- Existe el riesgo de crear una falsa sensación de completitud del producto
¿Cuándo utilizar cada tipo de prototipo?
La elección del tipo de prototipo adecuado depende de la etapa del proceso de diseño y de los objetivos específicos que se persigan. En general, se recomienda utilizar prototipos de baja fidelidad en las primeras etapas del diseño para explorar ideas y conceptos de forma rápida y económica. A medida que el diseño avanza, se pueden utilizar prototipos de alta fidelidad para evaluar la usabilidad y la experiencia general del usuario en mayor profundidad.
¿Qué técnicas de prototipado hay?
Existen diversas técnicas de prototipado que se pueden utilizar para crear tanto prototipos de baja fidelidad como de alta fidelidad. Algunas de las técnicas más comunes incluyen:
- Bocetos y dibujos: Una forma rápida y sencilla de plasmar ideas y conceptos.
- Maquetas de papel: Permiten crear representaciones tridimensionales de las interfaces.
- Storyboards: Útiles para visualizar el flujo de interacción del usuario.
- Wireframes: Representan la estructura y disposición de los elementos de la interfaz.
- Prototipos digitales: Simulan el comportamiento y la apariencia del sistema final.
Herramientas para diseñar prototipos
Existen diversas herramientas de prototipado disponibles, tanto gratuitas como de pago. Algunas de las herramientas más populares incluyen:
- Balsamiq Mockups: Una herramienta sencilla y económica para crear prototipos de baja fidelidad.
- Sketch: Una herramienta de diseño vectorial para crear prototipos de baja y alta fidelidad.
- Adobe XD: Una herramienta de diseño de interfaces de usuario de Adobe para crear prototipos de alta fidelidad.
- InVision: Una plataforma para crear y compartir prototipos interactivos.
- Y, por supuesto, Figma: Una herramienta de diseño colaborativa para crear prototipos tanto de baja como de alta fidelidad.
Beneficios del uso de prototipos
El prototipado ofrece una serie de beneficios para el proceso de diseño UX, entre los que se incluyen:
- Mejora la comunicación entre diseñadores, desarrolladores y usuarios
- Permite identificar y corregir problemas de usabilidad en una etapa temprana del diseño
- Ayuda a validar las ideas de diseño y a tomar decisiones informadas
- Reduce el riesgo de fallos en el desarrollo del producto
- Ahorra tiempo y recursos
Guía de prototipado en Figma en 5 pasos
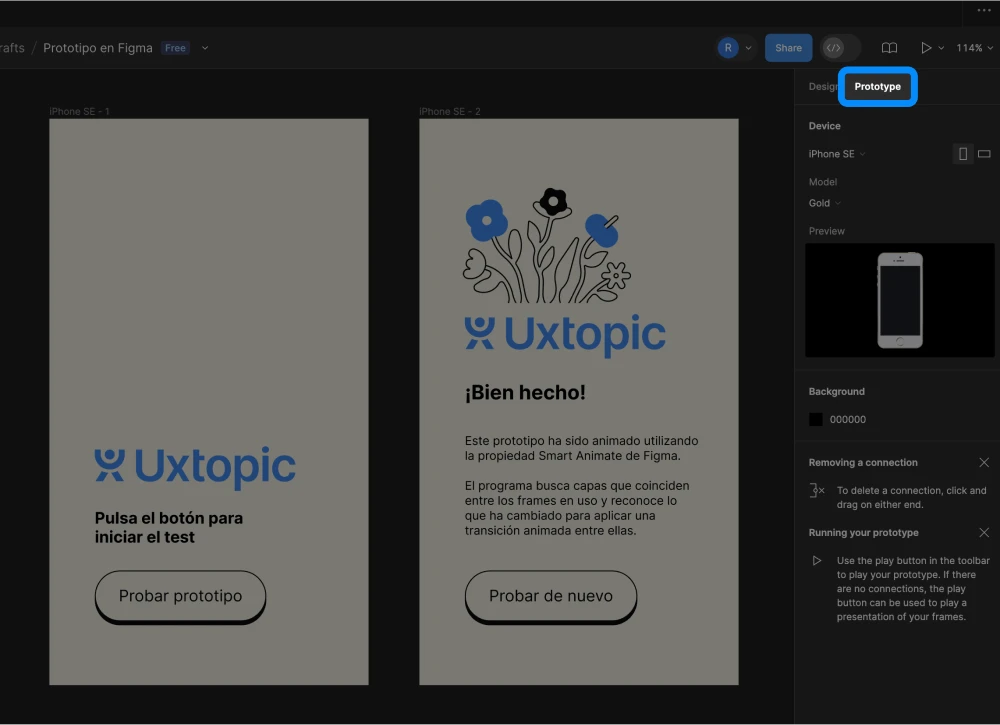
1. Ve a la pestaña “Prototipo”: Aquí encontrarás todas las herramientas para crear conexiones e interacciones entre tus pantallas de diseño.

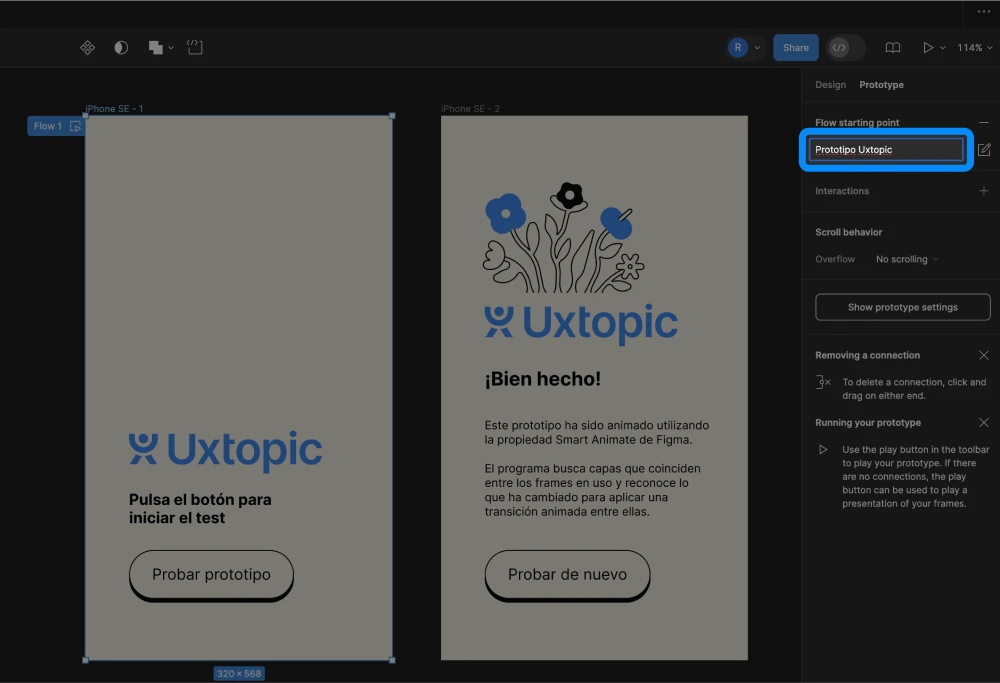
2. Define los flujos: Selecciona el frame de inicio y desde la barra lateral de herramientas de prototipo escoge la opción “Punto de inicio de flujo” pulsando el botón +. Un flujo es un conjunto de pantallas conectadas que representan un viaje específico del usuario dentro de tu diseño. Puedes crear múltiples flujos en una misma página para mostrar diferentes funcionalidades.

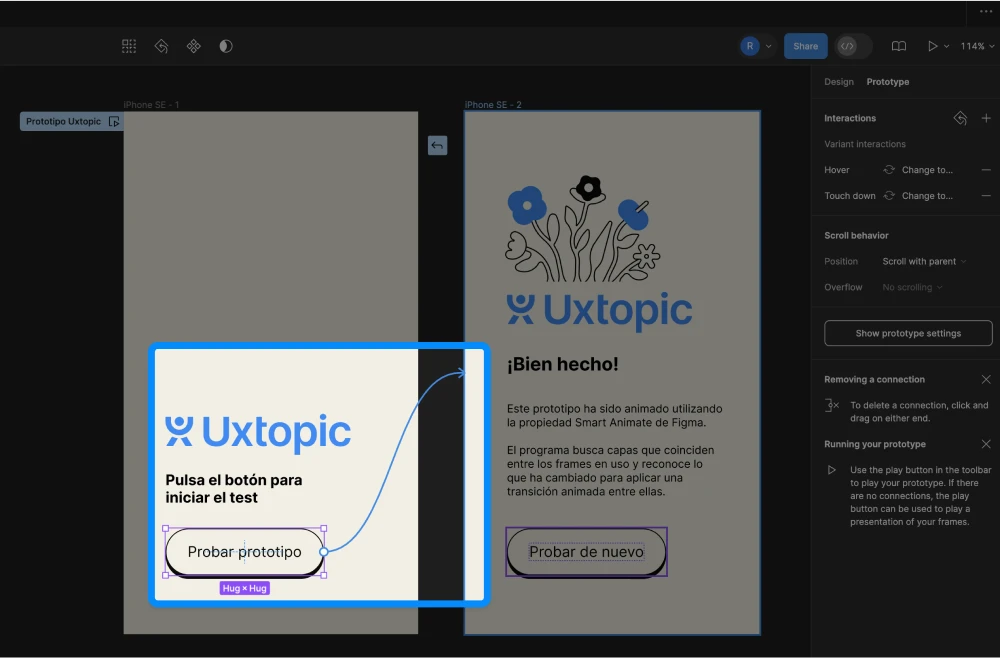
3. Crea conexiones: Selecciona el punto de interacción en una pantalla (botón, enlace, etc.) y arrastra un conector hacia la siguiente pantalla a la que se dirige el usuario. Figma creará automáticamente un punto de inicio para tu flujo si es la primera conexión que haces.

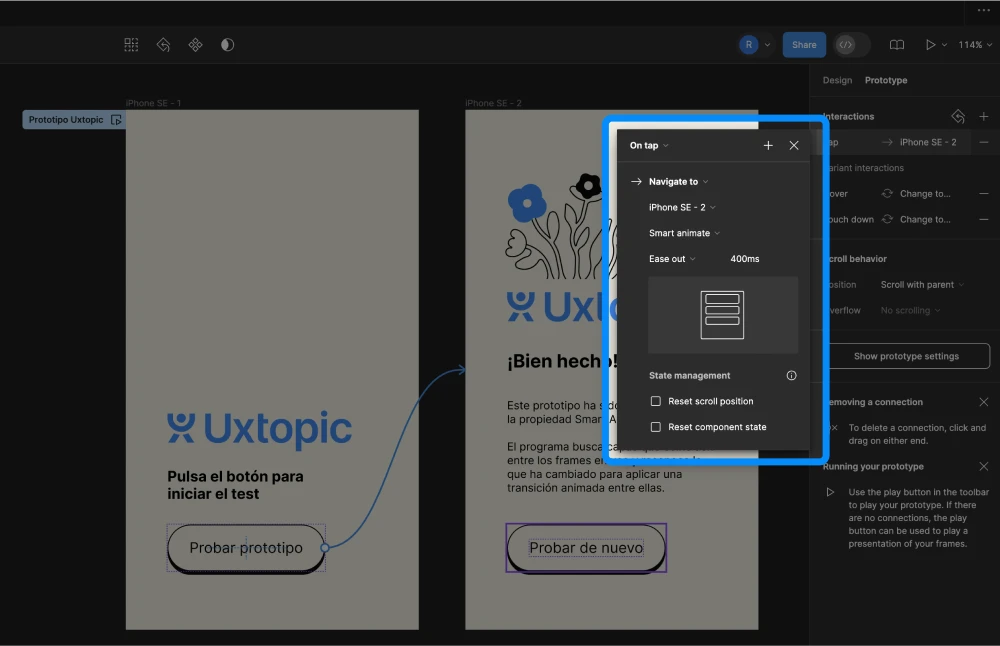
4. Agrega interacciones y animaciones: Define cómo reacciona el prototipo al hacer clic o interactuar con elementos específicos. Puedes agregar transiciones simples o animaciones más complejas para una experiencia más realista.

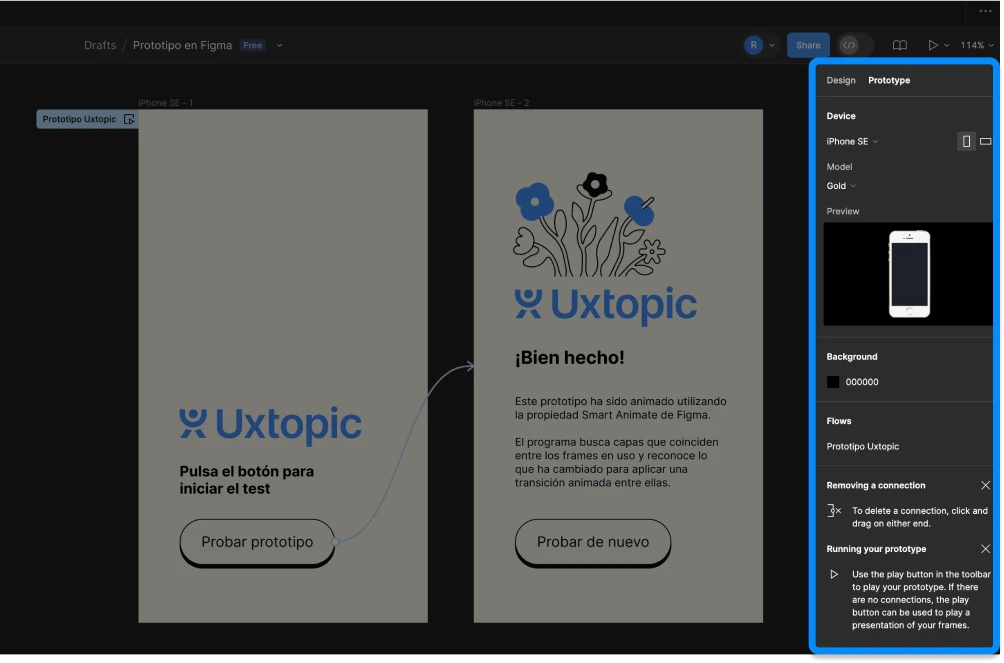
5. Ajusta la configuración del prototipo: Cuando hayas agregado todas las interacciones y animaciones puedes seleccionar un dispositivo y modelo para previsualizar el prototipo como si se viera en un teléfono o tableta real. También puedes elegir el color de fondo y el marco inicial del prototipo.

¡Ya está el prototipo listo! Pulsa el botón “Play” para probarlo o el botón “Share” para compartirlo como enlace. Si quieres, puedes probar el prototipo que hemos preparado a lo largo de la guía:
Uxtip: Para mayor eficiencia, utiliza el atajo de teclado “Shift + E” para alternar rápidamente entre las pestañas “Diseño” y “Prototipo”.
¿Qué hace falta para diseñar prototipos en Figma?
La buena noticia es que ¡casi cualquiera puede crear prototipos en Figma! Cualquier persona con acceso de edición a Figma puede crear prototipos. Si solo tienes acceso de visualización, aún puedes ver el prototipo en modo Presentación, e incluso hacer un duplicado para convertirlo en un prototipo.
¿Cómo sacar el mayor provecho de mi prototipo?
Un prototipo te puede ayudar a visualizar las interacciones y flujos de usuario antes de invertir tiempo en desarrollo, comprobando cómo fluye la interacción del usuario con tu diseño. Es también una buena forma de compartir y refinar ideas colaborando con tu equipo y clientes, y recibiendo feedback valioso para mejorar tu diseño. Tras realizar un prototipo no olvides:
- Probar interacciones con usuarios: Haz pruebas con usuarios reales para detectar posibles problemas de usabilidad.
- Presentar diseños a stakeholders: Impresiona a clientes o inversores con un prototipo interactivo que muestre la funcionalidad de tu diseño.
En conclusión, el prototipado es una herramienta esencial para el diseño UX efectivo.

